Accessibilité & Facilité d'utilisation
1 Introduction
1.1 Iguana et Interfaces personnalisées
L'un des objectifs majeurs d'Iguana est la livraison d'interfaces «idéales», «sur mesure». Cela peut s'appliquer à des interfaces personnalisées pour un dispositif spécifique (pour un agent-utilisateur, par exemple pour un téléphone mobile), pour un type spécifique d'utilisateur (par exemple un enfant, un adulte) ou pour un handicap spécifique (par exemple des interfaces de contraste élevé, ou des interfaces pour les personnes aveugles).
Techniquement, on résout cela à travers la notion de « profils de site » (par ex. « enfants », « mobile »), la prise en charge de la détection de l'agent-utilisateur et la notion de thèmes (par exemple des habillages en contraste élevé / pour vision basse).
L'accessibilité est un sujet spécifique dans ce domaine, - fournissant des interfaces accessibles aux utilisateurs ayant une déficience visuelle. Ce document décrit brièvement les principaux facteurs du développement d'interfaces accessibles au sein d'Iguana.
Il est important de noter que nous accordons une attention équivalente à la question étroitement liée de la facilité d'utilisation. Alors que l'accessibilité est principalement axée sur un ensemble de directives techniques, le concept général de facilité d'utilisation se centre sur la fourniture d'ensemble d'une interface "facile à utiliser".
Note
Infor fournit une « base » accessible, c'est votre responsabilité de vous assurer que le site Web que vous créez à l'aide de Iguana répond aux critères de l'accessibilité.
1.2 Approche technique : WAI-ARIA
Iguana est un framework de création d'interfaces dynamiques basé sur le widget (pour les sites, les interfaces mobiles, etc.). Cette architecture implique qu'Iguana soit une « RIA » (Application Internet enrichi), en s'appuyant fortement sur la technologie AJAX (AJAX = Asynchrone JavaScript et XML). L'utilisation de la technologie AJAX et widget, qui prend en charge du contenu «dynamique», pose ses propres défis en matière d'accessibilité.
Iguana s'appuie fortement sur un framework JavaScript appelé Dojo. L'une des principales raisons pour lesquelles Dojo a été choisi comme framework JavaScript était son support natif de WAI-ARIA.
“WAI-ARIA (Web Accessibility Initiative - Accessible Rich Internet Applications) is a draft technical specification published by the World Wide Web Consortium that specifies how to increase the accessibility of dynamic content and user interface components developed with Ajax, HTML, JavaScript and related technologies. Web developers increasingly use client-side scripts to create user interface controls that cannot be created with HTML alone. They also use client-side script to update sections of a page without requesting a completely new page from a web server. Such techniques on websites are called rich internet applications.” (from: http://en.wikipedia.org/wiki/WAI-ARIA, April 2011).
“WAI-ARIA, the Accessible Rich Internet Applications Suite, defines a way to make Web content and Web applications more accessible to people with disabilities. It especially helps with dynamic content and advanced user interface controls developed with Ajax, HTML, JavaScript, and related technologies. Currently certain functionality used in Web sites is not available to some users with disabilities, especially people who rely on screen readers and people who cannot use a mouse. WAI-ARIA addresses these accessibility challenges, for example, by defining new ways for functionality to be provided to assistive technology. With WAI-ARIA, developers can make advanced Web applications accessible and usable to people with disabilities.
[…]
Web sites are increasingly using more advanced and complex user interface controls, such as tree controls for Web site navigation […]. To provide an accessible user experience to people with disabilities, assistive technologies need to be able to interact with these controls. However, the information that the assistive technologies need is not available with most current Web technologies.
Another example of an accessibility barrier is drag-and-drop functionality that is not available to users who use a keyboard only and cannot use a mouse. Even relatively simple Web sites can be difficult if they require an extensive amount of keystrokes to navigate with only a keyboard.
Many Web applications developed with Ajax (also known as AJAX), DHTML, and other technologies pose additional accessibility challenges. For example, if the content of a Web page changes in response to user actions or time- or event-based updates, that new content may not be available to some people, such as people who are blind or people with cognitive disabilities who use a screen reader.
WAI-ARIA addresses these accessibility challenges by defining how information about this functionality can be provided to assistive technology. With WAI-ARIA, an advanced Web application can be made accessible and usable to people with disabilities.
[…]
More specifically, WAI-ARIA provides a framework for adding attributes to identify features for user interaction, how they relate to each other, and their current state. WAI-ARIA describes new navigation techniques to mark regions and common Web structures as menus, primary content, secondary content, banner information, and other types of Web structures. For example, with WAI-ARIA, developers can identify regions of pages and enable keyboard users to easily move among regions, rather than having to press Tab many times.
WAI-ARIA also includes technologies to map controls, Ajax live regions, and events to accessibility application programming interfaces (APIs), including custom controls used for rich Internet applications. WAI-ARIA techniques apply to widgets such as buttons, drop-down lists, calendar functions, tree controls (for example, expandable menus), and others.
WAI-ARIA provides Web authors with the following:
-
Roles to describe the type of widget presented, such as "menu," "treeitem," "slider," and "progressmeter"
-
Roles to describe the structure of the Web page, such as headings, regions, and tables (grids)
-
Properties to describe the state widgets are in, such as "checked" for a check box, or "haspopup" for a menu.
-
Properties to define live regions of a page that are likely to get updates (such as stock quotes), as well as an interruption policy for those updates—for example, critical updates may be presented in an alert dialog box, and incidental updates occur within the page
-
Properties for drag-and-drop that describe drag sources and drop targets
-
A way to provide keyboard navigation for the Web objects and events, such as those mentioned above”
(from http://www.w3.org/WAI/intro/aria.php, April 2011).
De plus amples informations sur WAI-ARIA peuvent être consultées en ligne, http://www.w3.org/WAI/intro/aria.php. Les spécifications complètes de la norme WAI-ARIA peuvent être consultées en ligne sur http://www.w3.org/TR/wai-aria/.
1.3 WAI-ARIA & Dojo
Iguana s'appuie étroitement sur la technologie WAI-ARIA. Iguana utilise le framework Dojo JavaScript. Le support ARIA de Dojo est généralement considéré comme le plus abouti de tous les frameworks JavaScript.
Des informations sur Dojo et le Web 2.0 Accessibilité avec WAI-ARIA FAQ peuvent être consultées sur http://wiki.codetalks.org/wiki/index.php/Web_2.0_Accessibility_with_WAI-ARIA_FAQ,
“Under utilization of ARIA is being addressed by the developers of ARIA, who are working directly with open source JavaScript toolkits projects such as dojo. It often makes sense for the authors of these toolkits, which provide solutions to a number of problems, such as security and cross-browser scripting. Because of this, entire companies and industries are moving forward with applications that use toolkits like dojo. Authors that utilize toolkits like dojo with ARIA support can thus get accessibility for free.”
Les concepteurs souhaitent à la fois la compatibilité entre navigateurs et l'accessibilité gratuite - par l'intermédiaire de widgets faciles à utiliser et pré-construits. Un certain nombre de boîtes à outils JavaScript font rapidement évoluer des ensembles puissants de widgets:
· Dojo: le support ARIA est abouti
· YUI: le support ARIA croit rapidement
· GWT: le support ARIA croit rapidement
· Jquery: ”le support ARIA est en phase de démarrage »
Des informations supplémentaires sur Dojo et son appui WAI-ARIA peuvent être trouvées sur :
· Accessibilité Dijit (a11y) : http://dojotoolkit.org/reference-guide/dijit/a11y/index.html
· Création de Widgets accessibles : http://www.dojotoolkit.org/reference-guide/quickstart/writingWidgets/a11y.html
· Ressources sur l'accessibilité Dijit : http://dojotoolkit.org/reference-guide/dijit/a11y/resources
· Tester les Widgets pour l'Accessibilité : http://www.dojotoolkit.org/reference-guide/quickstart/writingWidgets/a11yTesting.html#id1
· Accessibilité World Web réelle avec WAI-ARIA : http://ewh.ieee.org/conf/accessingthefuture/documents/gibson.pdf
2 Fonctions d'accessibilité par profil
Iguana fournit une propriété spécifique par profil qui modifiera légèrement le fonctionnement d'Iguana pour améliorer l'accessibilité et la facilité d'utilisation pour les utilisateurs malvoyants. La propriété Fonctions d'accessibilité est définie par profil.
Si les Fonctions d'accessibilité sont cochées, le fonctionnement suivant s'engage :
· pour toutes les grilles, Iguana utilise des grilles qui ont pour extension « vi », c'est à dire que si Iguana utilise les profils A, B, C, D et E si la propriété Fonctions d'accessibilité est paramétrée sur Non, il utilisera les profils Avi, Bvi, Cvi, Dvi et Evi si la propriété Fonctions d'accessibilité est paramétrée sur Oui
· les widgets pop-up par défaut d'Iguana s'affichent « dans la page » plutôt que comme un pop-up (les messages d'alerte et de confirmation sont cependant affichés via les fenêtres pop-up standard du navigateur, à moins qu'ils n'apparaissent pendant un pop-up, auquel cas ils s'affichent « dans la page »)
· les listes déroulantes par défaut d'Iguana (issues de Dojo) sont remplacées par les listes déroulantes HTML standard
· dans Mon profil, les widgets « Données personnelles » et « Comptes liés » sont développés par défaut (plutôt que réduits)
· dans la Recherche et Mon Profil, les listes déroulantes de tri sont déplacées vers le widget principal (plutôt que vers le widget options) et un bouton « retrier » est ajouté à la liste déroulante
· dans la Recherche, sur la page de l'ensemble des résultats, les liens hypertextes sont ajoutés en haut du widget principal pour donner accès aux widgets dans la colonne latérale qui contient les Options, Restrictions, Associations et widgets similaires.
Les fonctions d'accessibilité ne nécessitent pas un CSS spécifique et sont incluses dans la base.css.
3 Tests
Les fonctions d'accessibilité d'Iguana sont développées et testées en coopération avec les Bibliothèques pour Aveugle, qui ont joué un rôle majeur en testant les fonctions d'accessibilité.
Les tests ont été fait principalement avec JAWS (lecteur d'écran), ZoomText (loupe) et NVDA (lecteur d'écran).
“JAWS (Job Access With Speech) is a computer screen reader program in Microsoft Windows that allows blind and visually impaired users to read the screen either with a text-to-speech output or by a Refreshable Braille display.” (from http://en.wikipedia.org/wiki/Job_Access_With_Speech, January 2012). JAWS is the most used screen reader program worldwide (see e.g. http://webaim.org/projects/screenreadersurvey2/ for some market share data).
“ZoomText Magnifier enlarges and enhances everything on your computer screen, making all of your applications easy to see and use.” (from http://www.aisquared.com/zoomtext, January 2012).
“NonVisual Desktop Access (NVDA) is a free and open source screen reader for the Microsoft Windows operating system. Providing feedback via synthetic speech and Braille, it enables blind or vision impaired people to access computers running Windows for no more cost than a sighted person. Major features include support for over 20 languages and the ability to run entirely from a USB drive with no installation.” (from http://www.nvda-project.org/, February 2012).
3.1 Les besoins minimum
Les exigences minimales pour ces applications sont les suivantes :
· JAWS 11 et supérieur
· ZoomText 9 et supérieur
· NVDA 2011.3.
4 Un thème à haut contraste
Iguana fournit également un thème appelé « highcontrast » « contrasteélevé ». Il s'agit d'un fichier CSS qui peut être appliqué à n'importe quel site Iguana et qui utilise principalement le blanc et le jaune sur un fond noir.
Le thème « contrasteélevé » est basé sur une « base.css » (le thème par défaut), mais a ses propres paramètres de propriétés.
Ce thème haut contraste peut être invoqué à partir de n'importe quelle page en ajoutant le paramètre URL ?theme=contrasteélevé à l'URL.
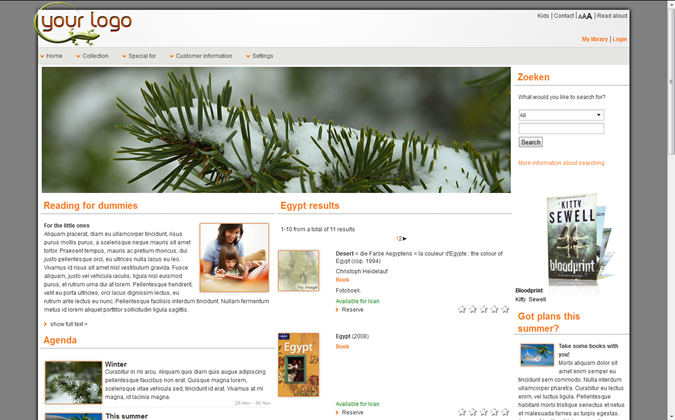
Les captures d'écran suivantes montrent le même écran, d'abord avec le thème par défaut « orange » puis avec le thème « contraste élevé ».

Le thème « orange »

La même page avec le thème « contraste élevé »
Voir le chapitre Structure &Style pour plus d'information sur les fichiers CSS et sur la façon de les utiliser.
4.1 Caractéristiques du thème « contrasteélevé »
Le thème « contrasteélevé » dispose des caractéristiques suivantes :
· fond noir
· textes en blanc
· liens en jaune
· un lien sélectionné (focus/survol) a un bord rouge
· un bord bleu épais en haut de chaque widget
· une mince ligne bleue immédiatement sous le titre du widget
· une fine ligne verte entre les sections du même widget (par ex. entre les notices dans un ensemble de résultats ou entre les données personnelles et les comptes liés dans l'environnement Mon profil)
· les boutons ont un bord jaune et un fond noir
· espace supplémentaire entre les éléments
· la connexion du modérateur n'affectera pas les sections de page d'un fond gris, mais un bord épais rouge apparaîtra en haut et en bas de chaque section
· Document control – Change History
|
Version |
Date |
Change description |
Author |
|||
|
1.0 |
April, 2011 |
Creation (Introduction only) |
|
|||
|
1.1 |
November 2011 |
Added section on vi URL parameter and on the highcontrast theme; Rewrite of many sections following the introduction of Search profiles |
|
|||
|
1.2 |
December 2011 |
Added characteristics of the highcontrast theme |
|
|||
|
1.3 |
January 2012 |
Added new information on Accessibility features property (replacing vi=1 setting); Added header |
|
|||
|
1.4 |
January 2012 |
Reviewed Added section on Testing with JAWS and ZoomText |
|
|||
|
1.5 |
February 2012 |
Added additional information on testing and requirements; added additional information on vi=1 effects |
|
|||
|
1.6 |
April 2012 |
French translation |
|
|||
|
2.0 |
May 2012 |
Reformat for online help doc |
|
|||
|
3.0 |
December 2012 |
Added warning in intro |
|
|||