Iguana – Structure et Style
1 Introduction
1.1 Thématiser votre site
La plupart des parties dans la documentation concernent le contenu de votre (vos) site(s). Ce document aborde la façon dont vous pouvez « thématiser » votre site.
Les principaux composants qui déterminent le style de votre site sont :
· les sections du profil de site
· le modèle de mise en page de la page
· l'emplacement des applications sur chaque page
· (bannière) images
· (bannière) animations
· les CSS
· les modèles.
Les principaux éléments traités dans ce document sont :
· le thème
· le modèle.
Les autres éléments de thématisation mentionnés sont décrits dans d'autres parties de la documentation.
1.2 Directives pour l' utilisation et modifications des feuilles de style
Bien CMS d´Iguana inclut les définitions d'un grand nombre d'éléments de présentation, il se peut que vous atteignez la limite de ces capacités à un certain moment, autrement dit, vous pouvez trouver quelques changements que vous ne pouvez pas faire avec seulement le CMS.
Les feuilles de style en cascade fournies avec Iguana peuvent être utilisés pour modifier encore la présentation des pages d´Iguana.
Bien Infor a fourni quelques exemples de modifications des feuilles de style dans la documentation ci-dessous, ce n'est pas destiné à être un tutoriel complet, et Infor suppose que le client qui souhaite modifier les fichiers CSS possède l'expertise, ou sources de cette expertise pour eux-mêmes.
Il s'agit d'un bref exposé de la pratique Infor et les normes de pratique prévu sur les systèmes des clients
Vueillez noter
Infor peut écraser les fichiers de feuille de style défaut, à l'occasion d'une upgrade, ou, en effet, à tout moment, à des fins de support.
Par conséquent, ne pas éditer un fichier de feuille de style fournie - créer un nouveau vous même.
Les fichiers que vous ne devez pas modifier sont tous les fichiers dans le répertoire css / thèmes (voir capture d'écran ci-dessous pour un illustration).
Iguana est construit sur le principe des thèmes et, normalement, nous prévoyons que le client suive un thème pour un ensemble de pages Web.
Cependant, il est possible de simplement créer un fichier CSS et l'appliquer à une page ou un certain nombre de pages individuellement.
La préférence de infor est pour la création d'un nouveau thème
1.2.1 Comment créer un nouveau thème
On suppose que le client a accès au système de fichiers sur le serveur où résident les fichiers - cela peut être un serveur distinct ou il se peut que tout réside sur un seul serveur.
1. Naviguez vers le dossier d´Iguana, puis le sous-dossier CSS / css / themes, par exemple
M:\newinfor\iguana\CSS\css\themes

2. Chaque sous-répertoire de "themes" représente un thème avec ce nom. Créez un nouveau répertoire à ce niveau avec le nom de votre nouveau thème, par exemple, "custom"
3. Créez un fichier dans ce répertoire avec le nom de votre nouveau thème, par exemple, "custom.css".
-
Définissez les premières lignes dans le fichier pour inclure le fichier CSS de base du thème à partir duquel vous dérivez votre nouveau thème, par exemple, si vous basez votre thème sur le thème base, vous devez ouvrir le fichier avec
:
@import url("../base/base.css");
Ou, si vous basez votre thème sur le thème highcontrast, vous devez ouvrir le fichier avec:
@import url("../highcontrast/highcontrast.css");
Bien sûr, vous pouvez copier complètement un fichier css de base d'un autre thème, mais cette approche donne la meilleure compatibilité avec les modifications apportées aux feuilles de style de base fournis par Infor.
5. Apportez vos modifications dans ce fichier, et ajouter des commentaires pour indiquer le motif du changement.
6. Quand vous faîtes des essais, il suffit d'ajouter le paramètre Thème = YourThemeName à l'URL d´Iguana. (Ce persiste pendant la session, sauf si vous revenez au thème par défaut explicitement.) Par exemple :
//server/Iguana/StartCMS.cls?Theme=custom
7. Réglez le site à utiliser le thème en configurant cela dans les paramètres avancés du profil de site dans le CMS.
Si vous ne créez pas un thème;
Infor vous conseille de localiser vos fichiers CSS dans la même structure, c'est à dire le sous-répertoire de « thèmes » et nommez-les de manière appropriée.
Ce n'est évidemment pas la seule manière de gérer les feuilles de style. Il se peut que une manière différente de procéder convient à votre situation meilleure. Quel que soit votre choix, assurez-vous d'être compatibles avec les principes dans ce document, et d'enregistrer vos modifications pour la personne qui vient après vous.
Note
You can also use the Media Manager under General & Tools to upload a theme.
2 Thèmes : utiliser les CSS pour styler votre site
2.1 Introduction
Concevoir un site Iguana se fait principalement par l'utilisation des CSS (Cascading Style Sheets). Iguana est livré avec un certain nombre de thèmes CSS standard, que vous pouvez utiliser pour concevoir votre site. L'installation par défaut d'Iguana va utiliser deux feuilles de style : l'une locale et l'autre de base. La feuille de style de base (appelée / base / base.css), est le style de base qui contient les paramètres standard pour un site Iguana. La feuille de style local contient les paramètres locaux : ceux qui sont différents de ceux de la feuille de style par défaut. La feuille de style local peut hériter ses propriétés de la feuille de style de base, de sorte qu'elle ne doit contenir que ces paramètres non génériques.
Si vous maintenez plusieurs profils de sites, chacun d'eux peut avoir son propre thème, ou ils peuvent tous partager un thème commun. Les feuilles de style local sont stockées dans /css/themes/ (ex: / css / themes/orange/orange.css ou /css/themes/enfants/enfants.css).
Il est également possible d'appliquer plusieurs thèmes au même profil de site. Le site est lancé avec le thème par défaut (pour ce profil de site). Si vous changez le thème lors d'une étape ultérieure (par exemple par choix au sein du site ou en le soumettant au cadre de l'URL), il est stocké "pour la session" (c'est à dire qu'il durera aussi longtemps que durera la session, ou jusqu'à ce que vous le changiez explicitement par un thème différent).
La feuille de style par défaut peut être et sera remplacée par des mises à jour des nouvelles versions d'iguana, donc vous ne devriez jamais la changer, puisque vous allez perdre vos modifications lors de la mise à jour vers la nouvelle version. Par conséquent les changements ne doivent être apportées que pour la(les) feuille(s) de style locale(s), celle(s) qui contient (contiennent) tous vos paramètres locaux.
Bien que le CSS soit très puissant, il a aussi ses limites. Pour les changements qui ne peuvent être exécutés grâce au CSS, Iguana utilise des modèles, qui "coopèrent" avec le CSS pour concevoir et structurer des zones spécifiques du site. Les modèles sont traités plus loin dans ce document.
Cette documentation ne traitera pas du CSS lui-même. Si vous voulez en apprendre davantage sur le CSS, vous pouvez trouver des informations et des didacticiels en ligne sur plusieurs sites (par ex : http://www.w3schools.com/css/) ou dans divers ouvrages sur le sujet.
Veuillez noter
Tous les thèmes spécifiques sont appliquées sur le dessus du thème de base.
2.1.1 Présentation des thèmes « standard” d'Iguana
Iguana est fourni avec les thèmes standard suivants :
|
orange |
|
hautcontraste |
|
RougedesFlandres |
|
BleudesFlandres |
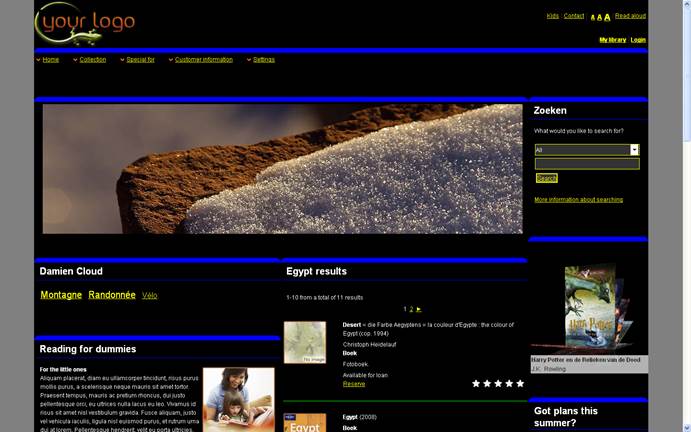
Orange
Le thème « orange” est le thème par défaut d'Iguana. Les principales caractéristiques du thème sont :
· les couleurs primaires sont l'orange, le gris et le noir
· le fond est blanc sur une toile grise.

Contraste élevé
Ce thème est particulièrement utile pour l'usage des personnes malvoyantes, puisqu'il utilise principalement des couleurs très contrastées, c'est à dire jaune et blanche sur un fond noir. Les principales caractéristiques du thème sont les suivantes:
· les couleurs primaires sont blanc et jaune
· le fond est noir.

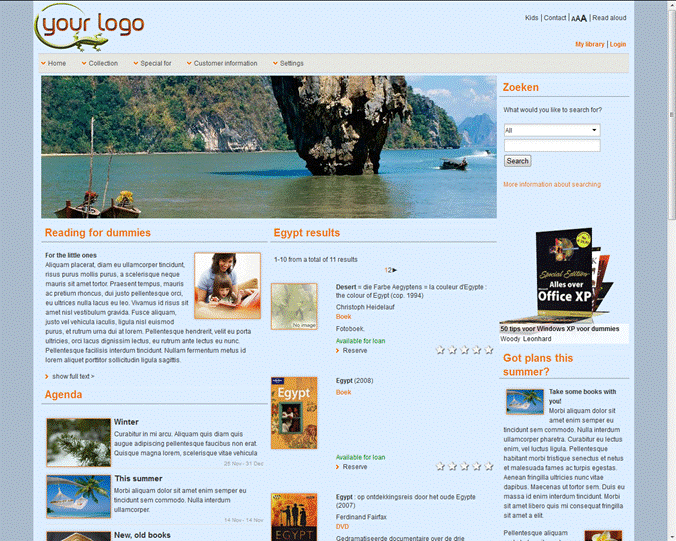
RougedesFlandres
Le thème « RougedesFlandres » est basé sur un ensemble de lignes directrices pour les bibliothèques publiques flamandes. Les principales caractéristiques du thème sont les suivantes:
· les couleurs primaires sont rouge et noir
· le fond est blanc
· l'usage du logo « de Bib » (variante de rouge ».

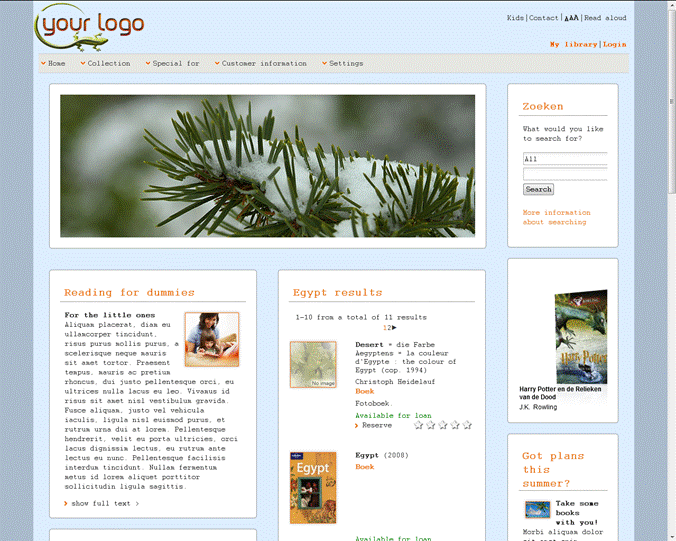
BleudesFlandres
Le thème « bleudesFlandres » est basé sur un ensemble de lignes directrices pour les bibliothèques publiques flamandes. Les principales caractéristiques du thème sont :
· les couleurs primaires sont bleu et noir
· le fond est noir
· l'usage du logo « de Bib » (variante de bleu).
Il s'agit d'une variante du bleu du thème « rougedesFlandres ».
2.1.2 Quels fichiers CSS sont utilisés et où les trouver
Les fichiers CSS utilisés sont localisés sur le serveur web dans un dossier qui porte le même nom que la feuille de style.
Le fichier CSS de base est appelé /base/base.css.
Un fichier CSS local porte un nom variable, qui peut être n'importe quel nom de fichier CSS valide (par ex. : /enfants/enfants.css or /orange/orange.css).
2.1.3 Changer le thème en le soumettant à une URL
Vous pouvez modifier le thème en le soumettant au cadre de l'URL. Vous pouvez ajouter le paramètre de l'URL ?theme = nomtheme pour changer le thème, par exemple, http://www.site.com/iguana/www.main.cls?theme=enfants. Cela appelle le thème enfants.
Si vous soumettez un thème qui n'existe pas, la page s'affichera sans CSS appliqué.
Vous pouvez revenir au thème par défaut en le soumettant cemme ?theme=défaut, par exemple, http://www.site.com/iguana/www.main.cls?theme=default.
2.1.4 CSS et navigateurs
Bien que le CSS soit une norme W3C, il est important de réaliser qu'il peut exister des différences entre les navigateurs. Les navigateurs n'interprètent pas tous le CSS de la même façon, et des solutions différentes peuvent être nécessaires individuellement pour les navigateurs (ou même pour des versions du navigateur).
Dans les parties à venir de ce chapitre vous trouverez des informations sur la façon de modifier votre (vos) fichier(s) CSS local (locaux). Vous devrez toujours tester vos modifications pour les versions récentes des navigateurs grand public (Internet Explorer, Firefox, Chrome et Safari).
2.2 Concevoir votre site avec le CSS
Le CSS peut être utilisé pour modifier des éléments de style évident tels que les couleurs, les polices, le fond et l'alignement. Il n'est toutefois pas limité à ces paramètres relativement simples.
2.2.1 Un exemple de CSS
Bien qu'il ne soit pas dans notre intention d'expliquer le CSS, nous incluons un exemple simple de la façon dont le CSS fonctionne, en introduction des parties suivantes sur la façon dont vous pouvez modifier le style de votre(vos) site(s).
Le principe de base sous-jacent à l'utilisation de CSS est la stricte division du contenu et le balisage d'un côté, le style et le formatage de l'autre. Le principe de base est d'attacher une classe à un élément HTML et de définir le formatage de la classe en CSS.
Un simple exemple illustrera cela. Si vous avez sur une page le texte
Elysium
et que vous souhaitez le modifier en
Elysium
vous pouvez obtenir cela de la façon suivante. Dans le code HTML l'élément « Elysium » est entouré par un <DIV>, par exemple
<DIV>Elysium</DIV>
A ce <DIV> est attribué une classe, par exemple
<DIV CLASS=”Test”>Elysium</DIV>
Vous pouvez maintenant utiliser le CSS pour définir les propriétés de la classe « Test », par exemple
.Test { font-weight: bold; }
[Le point initial indique que « Test » est une classe.]
Ce paramètre est défini dans un fichier CSS qui est conservé sur le serveur web
Si vous souhaitez formater le même texte en italique et en rouge :
Elysium
vous modifiez les propriétés de la classe par exemple en
.Test { font-weight: bold; font-style: italic; color: red; }
2.2.1 Modifier le style en quelques étapes simples
L'exemple dans la partie précédente est simple, mais introduit déjà des enjeux sur la façon de travailler avec les CSS : comment savez-vous quelles classes vous avez à modifier pour obtenir un effet spécifique ou un élément de style? Un fichier CSS peut contenir des centaines d'éléments avec des milliers de propriétés.
Dans un certain nombre de cas, il est relativement facile de savoir quelles classes sont utilisées parce que vous pouvez définir des classes personnalisées pour certains des éléments clés d'iguana. C'est le cas par exemple pour les applications qui sont ajoutées à une page : elles peuvent se voir attribuer une classe personnalisée quand elles sont ajoutées à la page.
Cependant, dans la plupart des cas, les classes seront attribuées par le système et vous ne saurez pas quels noms de classe ont été utilisés. Pour trouver quelle classe est utilisée pour un élément spécifique, vous pouvez utiliser des outils tels que FireBug, une extension pour le navigateur Firefox. «Firebug est un outil de développement web qui permet le débogage, la modification et le suivi de tout site Web CSS, HTML, DOM et JavaScript, et propose d'autres outils de développement Web." (tiré du site http://en.wikipedia.org/wiki/ Firebug_ (développement web)).
Pour trouver quelle classe est affectée à un élément spécifique sur la page, procédez comme suit.
1. Ouvrir le site web dans FireFox et activer FireBug
2. Cliquer sur le bouton dans la barre de boutons du haut(![]() ).
).
3. Une fois que vous avez fait cela, vous pouvez maintenant “inspecter” sur le site ce que vous recherchez. FireBug affichera à la fois le HTML et les paramètres CSS liés. Cela vous permettra de détecter le nom de la classe de l'élément.
4. Une fois que vous connaissez le nom de la classe, vous pouvez modifier ses propriétés de style dans le fichier CSS. Vous pouvez le faire avec l'éditeur de votre choix (ex. : Notepad++). Vous devrez connaître le nom du thème que vous utilisez pour accéder au bon fichier CSS. [Vous ne devrez jamais sélectionner /base/base.css.]
5. Une fois que vous aurez sauvegardé le fichier CSS, les nouveaux paramètres seront disponibles. Pour les voir appliqués dans votre site, vous aurez dans la plupart des cas, besoin de vider votre cache navigateur et recharger au moins la page que vous regardez.
La capture d'écran suivante montre la fonction "inspecter élément" de FireBug au travail. Quand la souris passe sur un élément de la page, elle sera entourée d'une bordure. Dans la capture d'écran c'est le cas pour le logo en haut à gauche de la page. Dans le même temps l'élément est montré dans Firebug "inspecter mode". Cela révélera la classe de l'élément, qui dans ce cas est la classe «logo», attachée à la <DIV> qui entoure l'image (la balise <IMG>). A la droite de la page FireBug vous pouvez voir les propriétés rattachées à cette classe dans le fichier CSS.

Remarque importante
|
G |
FireBug n'est pas le seul outil qui puisse être utilisé pour inspecter les éléments sur une page. Chrome, par exemple, possède une fonction similaire, accessible via > . Un volet supplémentaire s'ouvrira présentant une option dans sa barre d'option du bas ( Dans Internet Explorer la fonction vérifier est accessible via > . La fonction vérifier ( Veuillez noter qu'une classe peut être utilisée à plus d'un emplacement (ex. : titre). Si vous souhaitez seulement modifier le titre à un seul emplacement, vous devez user d'une commande plus spécifique. Cela peut se faire en ajoutant la classe/ID/..des éléments parents. Exemple : si vous voulez seulement changer le titre lorsque le client choisit une police de grande taille, vous pouvez utiliser cette fonctionnalité :
|
2.2.2 Modifier le style : exemples
Comme nous l'avons dit précédemment, nous ne pourrons pas exposer en détails le CSS appliqué. L'information sur le CSS et ses possibilités peut être trouvée sur l'Internet et dans de nombreux ouvrages. Ses possibilités sont trop étendues pour être expliquées dans le cadre de cette documentation. Nous allons cependant inclure quelques modifications de l'échantillon de CSS dans cette section pour vous donner une idée de la façon d'obtenir des effets visuels via CSS.
|
G |
Nous vous conseillons de ne pas modifier le CSS de votre site si vous n'avez pas une bonne connaissance du CSS et au moins quelque expérience avec les implémentations CSS. |
Le point de départ est la page suivante :

CSS exemple 1 – Couleur de fond différente
Nous modifions le fond en deux nuances de bleu
Ceci s'obtient ainsi dans le CSS :
#header, .HeaderLogo, #banner, #wrapper,#wrapperinner, #content,#footer, #footerinner {
background : #def !important;}body {
background: #abc !important;}
[#def et #abc sont les couleurs. Nous n'expliquerons pas la fonction d'« !Important », car cela n'est pas nécessaire pour comprendre le changement de couleurs dans cet exemple. Vous pouvez trouver des informations sur la fonction d'« !Important » sur l'internet. ]

CSS exemple 2 – Modifier la famille de police de caractères
Nous modifions la famille de police de caractère en Courier
Cela se réalise dans le CSS comme suit :
body, div, h1, h2, h3, h4, h5, h6, form, textarea, p, td, input {
font-family: courier;}
[En d'autres termes : paramétrer la « police de caractère » en Courier pour toutes les étiquettes HTML spécifiées (corp, div, h1, etc.). ]
|
G |
Veuillez noter que la modification de la taille de police est bien plus complexe, puisque le CSS par défaut d'Iguana utilise souvent le principe CSS d'"héritage". Cela rend plus difficile la modification des valeurs. |

CSS Exemple 3 – Augmenter la distance entre le bord du widget et le contenu du widget
Nous augmentons les marges entre le bord du widget et le contenu du widget. Pour rendre cela visuellement plus explicite, nous ajoutons également les bordures et une couleur de fond différente au widget.
Cela se réalise dans le CSS comme suit :
.applicationcontainer {
background-color: #fff;
border: 1px solid #999;
margin: 20px;
padding: 20px;}

CSS exemple 4 – Une couleur différente pour les titres de widgets
Nous modifions la couleur orange du titre du widget en bleu.
Cela se réalise dans le CSS comme suit :
.apptitle h1, .apptitle h2 {
color: #06c;}
[Regardez les titres de widgets dans la capture d'écran suivante : ils sont maintenant bleus.]

CSS Exemple 5 – Couleurs différentes dans le menu navigation principal
Nous modifions les couleurs dans le menu navigation principal.
Cela se réalise comme suit dans le CSS :
#navigation {
background: #cef !important;
border: 1px solid #003;}ul.StaticNavigationNSAlt li.root {
background: transparent !important;}ul.StaticNavigationNSAlt li.root {
background: transparent !important;}ul.StaticNavigationNSAlt li.root:hover {
background: #8df !important;}ul.StaticNavigationNSAlt li.root:hover > a {
background: transparent !important;}

CSS Exemple 6 - Paramètres specifiques du navigateur
Si vous voulez faire certains paramètres applicable pour une navigateur spécifique, vous n'avez pas besoin de définir de multiples feuilles de style pour chaque navigateur. Cela peut être fait dans une seule feuille de style.
Au plus haut niveau (le tag «html») Dojo ajoute une classe supplémentaire qui peut être utilisé pour définir des règles CSS pour des navigateurs spécifiques. Dans IE ceci indique "dj_ie», dans Firefox 'dj_gecko' etc.
Notez que cette classe ne peut pas être vue en regardant la source de la page, il est inséré par Dojo. Pour le visualiser, Firebug peut être utilisé dans Firefox, Developer Tools en IE(F12) etc.
La classe ne doit pas avoir le nom du navigateur, l'essence est le “rendering engine” (ex Chrome a 'dj_khtml dj_gecko'.).
Par exemple:
Il y a une ligne CSS:
div.items .item {
background-color: black;
Mais cela doit être rouge seulement dans IE. Pour ca, ajoutez la ligne suivante :
.dj_ie div.items .item {
background-color: red;
}
3 Modèles
3.1 Introduction
Le concept de «modèles» est le principe majeur qui fournit une structure pour «afficher les éléments » dans Iguana. Les modèles sont utilisés pour toutes sortes d'objectifs, par exemple, pour structurer des pages entières, pour structurer des applications spécifiques sur une page, pour structurer des parties d'applications, etc. Alors que certains modèles ont un effet sur toute une page, d'autres sont liés à des zones très spécifiques.
Dans la plupart des cas, les modèles coopèrent avec les paramètres CSS pour créer la présentation à proprement parler. Le modèle est le principe fondamental pour structurer les données (contenu), tandis que les paramètres CSS sont le principe fondamental du style. Ces deux principes interagissent fréquemment et ne peuvent être vus indépendamment les uns des autres.
Les modèles sont utilisés pour les modifications du site qui ne peuvent pas être conçues avec le simple CSS. Par ailleurs, l'utilisation d'un modèle permet également l'introduction de classes supplémentaires. Changer de modèles vous donne le plein contrôle sur votre site. C'est une technique très puissante, mais aussi risquée, car même de petits changements peuvent endommager un affichage correct.
Les modèles sont rédigés en HTML et sont donc techniques par nature. Ils peuvent contenir des « chaînes de substitution » qui sont, quand le modèle est appliqué, remplacée par des moteurs d'exécution variables ou par des chaînes générées par un moteur d'exécution codé. [Voir ci-dessous pour plus d'informations sur l'utilisation de chaînes de substitution.] Certains modèles exigent également la connaissance de modèles de Dojo. Dojo est le framework JavaScript utilisé par Iguana (voir aussi http://dojotoolkit.org/).
En conséquence, les modèles peuvent être très complexes et difficiles à lire. Nous vous suggérons donc de ne modifier des modèles existants qu'en cas d'absolue nécessité.
Cependant, pour répondre au besoin (rare) d'apporter des modifications aux modèles du système livré, Iguana vous permet de créer des modèles de Contenu local (par opposition à leur homologue standard). Lorsque vous accéderez à un modèle, Iguana vérifiera toujours d'abord la présence d'une variante locale, si elle est disponible, la variante locale sera utilisée. Si non, Iguana va reviendra à la version standard du modèle.
Remarque importante
|
G |
Nous avons mentionné l'utilisation de « chaînes de substitution ». Veuillez noter que ces chaînes de substitution sont généralement dépendantes du modèle et de la fonctionnalité auxquels appartient le modèle. Aussi, utiliser une « chaîne de substitution », présente dans le modèle A, pour la fonctionnalité X, n'aura généralement pas le même (ou le bon) effet quand elle sera utilisée dans le modèle B pour la fonctionnalité Y. Des exemples de chaînes de substitution peuvent être trouvés dans le chapitre Fichiers JavaScript et CSS dans le document sur Pages et profils. |
3.1.1 Modèles : fonctions et exemples
Les modèles sont utilisés à plusieurs fins. Les zones principales où les modèles sont utilisés sont :
· la notice complète et la page de recherche (mise en page des éléments d'affichage)
· la page des profils personnels (mise en page des éléments d'affichage)
· les contenants de l'application (et leurs trois variantes : contenant avec une barre de titre, contenant sans barre de titre et contenant ayant une barre de titre qui apparaît si un événement onMouseOver (survol de souris) survient, c'est à dire lorsque l'utilisateur déplace sa souris sur le haut du contenant)
· les éléments de navigation (par exemple la mise en page des différents éléments dans un menu navigation glissant)
· newletters (bulletins) (un module qui devient disponible comme module supplémentaire après la version 2).
3.1.2 Modèles de pages et sections de profil de site
Encore plus essentiels que les modèles décrits dans cette partie sont les modèles de page et les sections de profil de site. Ceux-ci ne sont pas gérés via l'option Modèles, mais respectivement via les options Pages et Profils de site.
Les sections de profils de site définissent la présence et l'emplacement des principales sections d'un site (par exemple, en-tête, pied de page, bannière, section de navigation et de contenu ). Voir le chapitre Sections du profil : comment définir la mise en page d'un site dans le document sur Pages et profils.
Les modèles de page définissent l'emplacement de l'application (widgets) dans la section du contenu d'une page particulière. Voir le chapitre Comment définir la mise en page d'une page : modèles dans le document sur Pages et profils.
3.2 Présentation des modèles
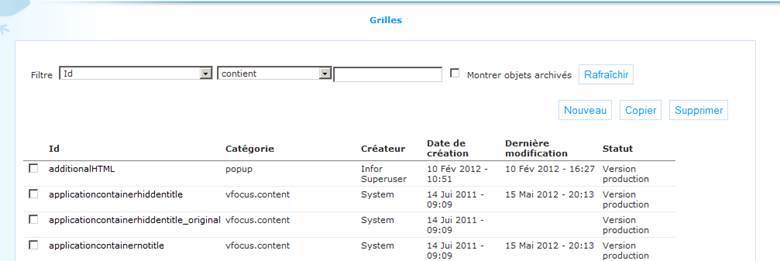
Sélectionnez l'option «Grilles» dans le volet gauche navigation sur la page d'accueil CMS d'Iguana,

la liste des modèles existants s'affiche.

Cet affichage utilise un élément généique du CMS Iguana, - la page de présentation des objets d'un type de données spécifiques.
La page de présentation des Modèles est décrite dans le chapitre Page de présentation des objets du document Gestion des processus communs.
Les options sur la page de présentation des Modèles sont décrites dans le chapitre Options sur la page de présentation des objets du document Gestion des processus communs.
3.3 Comment créer un modèle
Pour créer un nouveau modèle, procédez comme suit.
1. Dans la volet gauche, cliquez sur le lien Modèles, qui se trouve sous l'en-tête « Structure et Style ».
2. Sur l'écran de présentation des modèles existants, cliquez sur le bouton .
3. Une nouvelle page s'ouvre, vous permettant de définir toutes les propriétés du nouveau modèle. Définir tous les paramètres pour le nouveau modèle.
4. Cliquez sur le bouton pour sauvegarder votre travail.
Parce qu'Iguana ne « connaît » qu'un ensemble précis de modèles, la création d'un nouveau modèle n'aura aucun effet, sauf si les développements d'accompagnement qui utilisent le nouveau modèle sont effectués.
3.4 Sommaire des propriétés des grilles & options
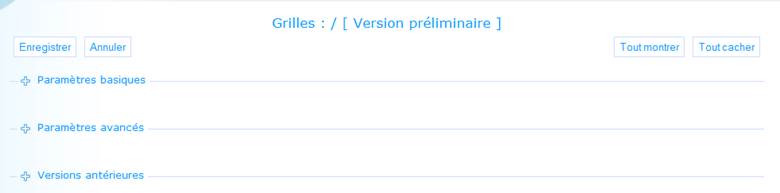
Les propriétés des modèles sont classées en un certain nombre de groupes de propriétés, qui sont des sections dans la page. Les groupes de propriétés sont :

Chacun de ces groupes de propriétés forme une section distincte dans la page des Détails du profil. Chaque section peut être réduite ou développée en cliquant sur son titre. Les boutons et peuvent être utilisés pour développer ou réduire toutes les sections.
3.4.1 Paramètres de base
Les paramètres de base des profils sont :

Définir les paramètres de base comme suit :
Id : Il s'agit de l'identifiant du modèle. Généralement, les identifiants sont techniques et exprimés en anglais. Aucune tentative n'est faite pour exprimer ces identifiants dans une formulation non technique, puisque celles-ci servent un but exclusivement technique. L'ID d'un modèle ne peut pas être modifié car il est appelé par le code qui utilise cette identification et cette Catégorie spécifiques (voir la propriété suivante).
Catégorie : Chaque modèle est placé dans une catégorie. La combinaison de la Catégorie et de l'Id génère un modèle unique. La catégorie d'un modèle ne peut être modifiée car il est appelé par le code qui utilise cette identification et cette Catégorie spécifiques.
Contenus : La version standard du contenu du modèle, exprimée en HTML.
Contenus locaux : La version locale du contenu du modèle, exprimée en HTML.
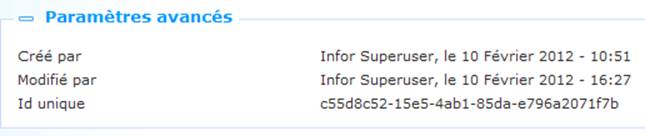
3.4.2 Paramètres avancés
Les paramètres avancés des grilles sont:

Créé par : Il s'agit de la personne qui a créé l'objet Grilles et la date à laquelle il a été créé. Vous ne pouvez pas modifier ces paramètres.
Modifié par : Il s'agit de la personne qui a dernièrement modifié l´objet Grilles et de la date à laquelle il a été modifié. Vous ne pouvez pas modifier ces paramètres.
Id. Unique : Il s'agit de l'identifiant unique de l' objet Grilles uer à usage interne uniquement. Vous ne pouvez pas le modifier.
3.4.3 Versions précédentes
Iguana conserve jusqu'à dix versions précédentes, qui s'affichent dans la section Propriété des versions précédentes. Les versions précédentes ne peuvent être appelées qu'en cliquant sur elles.
Si une Version précédente est sélectionnée, elle peut être enregistrée comme version courante en cliquant sur le bouton .
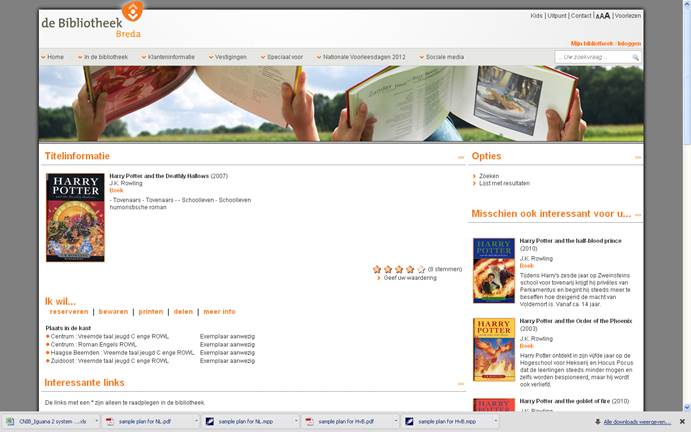
3.5 Un exemple de modèle
Nous allons illustrer la fonction d'un modèle avec un exemple. La capture d'écran suivante affiche une page de notice complète pour la notice "Harry Potter et les Reliques de la Mort». Cette page utilise plusieurs modèles. Celui que nous allons expliquer brièvement dans cette partie est le modèle utilisé pour le widget qui affiche les Ouvrages Liés, - l'un à droite de la page avec le titre « Misschien ook interessant voor u... » (« Peut-être intéressant pour vous ... »).

Le modèle utilisé pour ce widget est appelé « Ouvragesliés » de la catégorie « rechercher ».
Ce modèle ressemble à ce qui suit :
<div class='recordDisplayElement smallimage notools' onclick='Search.Results.select("${GroupId}","${RecordId}","RelatedWorks");return false;' style='cursor:pointer;'>
<div class='top'></div>
<div class='image'>${Image}</div>
<div class='data'>
<div class='group'>
<div class='title'>
<span class='title briefMainTitle'>${BriefMainTitle}</span><span class='briefTitle'>${BriefTitle}</span>
</div>
</div>
<div class='group'>
<div class='BriefAuthor'>${BriefAuthor}</div>
<div class='briefMaterial'>${BriefMaterial}</div>
</div>
<div class='group'>
<div class='briefExtract'>${BriefExtract}</div>
</div>
</div>
<div class='bottom'></div></div>
Sans entrer dans les détails, le modèle se compose d'une structure <div>, dans laquelle les <div> qui ont trait au contenu réel (les données affichées) sont constitués chacun d'une classe et d'une référence à un élément de données. La partie auteur de la structure <div> est par exemple
<div class='BriefAuthor'>${BriefAuthor}</div>
Ceci signifie en fait : afficher l'auteur (exprimé via la syntaxe $(BriefAuthor)) et lui appliquer la classe BriefAuthor (classe = 'BriefAuthor').
L'exemple ci-dessus est la version du modèle fournie par le système. Vous pouvez créer une version locale de ce modèle et par exemple appliquer une classe différente (un style différent), ou supprimer ce <div> de la structure, ce qui aboutira à un affichage qui ne comprendra plus l'auteur.
|
G |
Nous vous conseillons de ne pas modifier les modèles à la légère. Il peut être évident, d'après cet exemple relativement simple, que modifier des modèles nécessite une bonne connaissance du HTML, et dans certains cas de CSS. En outre, vous ne pouvez pas modifier les structures lexicales : si vous modifiez par exemple $(BriefAuthor) en $(BrieffAuthor) [notez le double ff], il en résulterait alors des erreurs, puisque le code qui utilise le modèle ne « connaît pas » cette unité lexicale. |
3.6 Définition de debut et fin du bodysection HTML
Il s'agit de la première page HTML qui est généré par Iguana. La première page HTML est divisé en plusieurs sections en fonction du profil du site utilisé (ceux-ci peuvent être réglés / re-commandées dans le CMS pour chaque profil de site sous la rubrique «Pages et profils» -> «profils du site» -> «sections de profil ') . Ces sections contrôlent chacun un élément 'div' avec un attribut "id 'signifiant ce qu'ils sont, et le contenu est placé à l'intérieur d´eux, avec (selon le type de section), certains HTML entourant le contenu. La structure html générale est comme suit:
<div id="header">
Pre-content
Content
Post-content
</div>
Où 'Pre-content´ et ´Post-content' sont pré-définis et dépendent de la section spécifique. Les valeurs de 'pré-content´ et ´Post-content' sont généralement codées. Mais il est possible de remplacer ceux-ci, selon le type de section, en créant un grille (l'absence d'un grille spécifique ici signifie qu'il va utiliser la valeur codée), avec la valeur de 'id' relative à la section spécifique ('header', 'banner', 'navigation', 'content' et 'footer') et 'bodysection´ comme sa catégorie. Dans ce grille, la valeur doit être de la forme:
Pre-content-value
ou
Pre-content-value^Post-content-value
Où les valeurs Pre-Content et Post-content peuvent être vide.
La valeur ´Pré-content´-sera utilisée pour pre-content dans la structure générale HTML ci-dessus, même si elle est vide. Si une valeur 'Post-content´-est fourni (même si la valeur ´Post-content´ est vide), il sera utilisé pour post-content dans la structure générale HTML ci-dessus, sinon la valeur par défaut sera utilisé.
Par exemple, nous pouvons avoir un grille pour la section en-tête, id 'header' et la catégorie ´bodysection', avec une valeur:
<a name="anchorHeader"></a>^<div style="clear:both; display:block;height:0;"></div>
Cela signifie que dans le code HTML généré, la section en-tête se présente comme suit:
<div id="header">
<a name="anchorHeader"></a>
Content
<div style="clear:both; display:block;height:0;"></div>
</div>
3.7 QR code
It is possible to integrate “Quick Response” codes in the full record display in Iguana.
It will look similar to:

The QR code can be included in the record display by adding the ${QRcode} placeholder to the recorddisplay template.

If IE9 or Chrome is used to get to the full record display, the URL for the QR code is generated as
https://chart.googleapis.com/chart?chs=150&cht=qr&chl=http%3A//nbibdev.vub.ac.be/opac/2/1870
If Firefox is used, the code is correctly generated as:
[alt="QR", src="https://chart.googleapis.com/chart?chs=150&cht=qr&chl=http%3A//nlbawqavubis/iguana30qa/www.main.cls%3FsUrl%3Dsearch%26p%3D*%23RecordId%3D2.1870"]
· Document control - Change History
|
Version |
Date |
Change description |
Author |
|||
|
1.0 |
August 28, 2011 |
Creation |
|
|||
|
1.1 |
December 27, 2011 |
Added screen shots for default themes |
|
|||
|
1.2 |
December 30, 2011 |
Processed comments from EdwinVDG |
|
|||
|
1.3 |
December 30, 2011 |
Added examples of CSS changes |
|
|||
|
1.4 |
December 30, 2011 |
Added more information on sample CSS changes |
|
|||
|
1.5 |
January 3, 2012 |
Added header |
|
|||
|
1.6 |
January 12, 2012 |
Added Template example Reviewed |
|
|||
|
1.7 |
February 2012 |
French translation |
|
|||
|
2.0 |
April 2013 |
Added screen shots,guidelines, more explanations; reformatted |
|
|||
|
2.1 |
April 2014 |
QR code for full record display |
|
|||
|
2.2 |
August 2014 |
Textual improvements |
|
|||