Iguana – Mashups
1 Introduction
1.1 Que sont les applications composites (mashups) ?
Iguana prend en charge un large éventail de ce que l'on nomme des « mashups ».
“In Web development, a mashup is a Web page or application that uses and combines data, presentation or functionality from two or more sources to create new services. The term implies easy, fast integration, frequently using open APIs and data sources to produce enriched results that were not necessarily the original reason for producing the raw source data. The main characteristics of the mashup are combination, visualization, and aggregation. It is important to make existing data more useful, moreover for personal and professional use.” (from http://en.wikipedia.org/wiki/Mashup_(web_application_hybrid), December 2011).
Le support mashup d'Iguana est en partie "prêt à l'emploi", c'est à dire qu'un certain nombre de ces mashups ne nécessitent aucun développement spécifique. Ils sont une partie "native" d'Iguana. Pour d'autres mashups spécifiques, des développements supplémentaires peuvent être nécessaires.
|
G |
Certains mashups récupéreront leur contenu auprès de fournisseurs qui facturent leurs services. Iguana ne peut être lié à ces services, sauf si vous avez l'accord approprié avec le fournisseur de contenu. Cet accord porte sur les droits d'accès, les conditions de licence, etc. Ces accords ne font, évidemment, pas partie d'Iguana. Ces fournisseurs peuvent imposer des limites d'utilisation, telles que le filtrage IP et autres. Encore une fois, ceux-ci ne sont liés à Iguana lui-même, mais au contenu livré. |
1.2 Présentation du type Mashup
Iguana prend en charge « prêt à l'emploi ») les types de mashups suivants :
· widgets tierce partie
· widgets tierce partie basés sur le script
· les images de couverture
· enrichissement de données bibliographiques
· résultats de recherche fédérée
· liens de résolveur de lien OpenURL
· les associations Wikipédia
· visualiseur d'images (avec fonctions zoom).
2 Présentation d'un mashup
2.1 widgets tierce partie, iFrames et intégration basé sur le <script>
Iguana peut utiliser la technique iFrame pour inclure dans Iguana des widgets tierce partie. Par exemple : le mashup Tweets (micromessages) Twitter (plateforme de micro blogs) et le mashup Google Maps, - deux exemples de widgets complets qui peuvent être intégrés facilement au sein d'Iguana
Comme variante à cette technique, les widgets qui reposent sur la balise HTML <script> peuvent aussi être intégrés de façon similaire.
2.1.1 iFrames
La technique HTML <iFrame> est généralement utilisée pour intégrer le contenu de différentes sources dans une seule page. Une iFrame est ce que l'on appelle un cadre « en ligne » qui place un autre document HTML dans un cadre.
Exemples d'usage d'iFrame dans Iguana : widget Twitter Tweets, Google Maps, etc.
Les iFrames sont définis via l'Editeur de texte enrichi et sont de ce fait inclus dans un Elément de texte enrichi (RTI). Plus d'informations et des exemples sur les iFrames dans Iguana peuvent être trouvés dans le document sur Applications, chapitre iFrames.

Le widget Google Maps à droite de la page est intégré via la technique iFrame.

Le widget Twitter tweets (« Volg ons op twitter ») (« Suivez-nous sur twitter ») à droite de la page est inclus via la technique iFrame.
2.1.2 <script> based integrationintégration basée sur le <script>
Les widgets peuvent aussi être intégrés via la balise HTML <script>. Ce sont des widgets que l'on vous demande de ne pas inclure via la technique «< iFrame src= », mais via la technique « <script src ». Iguana prend en charge ce type de widgets. Ils sont placés dans un contenant iFrame d'Iguana.
Nous illustrons la technique et la façon dont vous pouvez l'utiliser dans Iguana avec un exemple. Les deux captures d'écran suivantes provenant de deux sites différents montrent un widget « Noël », qui est en fait un ensemble d'images en rotation et de citations de la littérature néerlandaises liées à Noël.

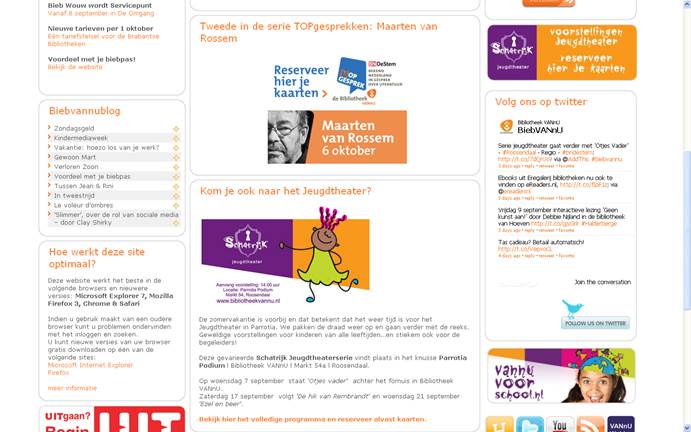
Exemple 1 : le widget Noël est inclus au milieu de la page Iguana.

Exemple 2 : le widget Noël est inclus en haut de la page, immédiatement sous l'animation « Nouvelles acquisitions ».
Le widget Noël qui est intégré peut être appelé par exemple via
<script src="http://kerstcitaat.widgetstore.eu/999153.js?width=450"></script>
Pour appeler ce type de widget, vous devez créer une iFrame qui se réfère à un script spécifique qui dispose de la source script comme paramètre d'URL. En d'autres termes ; vous ne pouvez pas copier une telle balise <script> dans un Élément de texte enrichi (RTI) et espérer qu'elle fonctionne.
Le nom du script que vous devez appeler est : www.callscript.cls.
Les paramètres de l'URL sont :
· clsscript : le script qui doit être inclus dans le corps de l'iFrame
· idframecls : l'id du cadre dans le lequel www.callsscript.cls est placé.
Ainsi dans notre exemple, vous incluez l'URL suivante comme source de l'iFrame.
qui est composée de :
· http://www.somesite.com/iguana : la baseURL
· www.callscript.cls le script que vous devez appeler
· clsscript=http://kerstcitaat.widgetstore.eu/999153.js?width=350&height=400 : la référence du script
· clsframeid=kerstcitaat : l'id. du contenant iFrame dans lequel le script est lancé (« kerstcitaat » dans notre exemple)
Ainsi la source iFrame complète que vous incluez dans l'Elément en texte enrichi est :
<iframe src=”http://www.somesite.com/iguana/www.callscript.cls?clsscript=http://kerstcitaat.widgetstore.eu/999153.js?width=350&clsframeid=kerstcitaat” frameborder="0" id="kerstcitaat" style="width: 95%; height: 425px; border: 0pt none;" />
Cela implique que l'iFrame n'a pas de bordure (frameborder=0) et s'ouvre sur une largeur de 95% de l'espace disponible, une hauteur de 425px et aucune bordure (border: 0pt none).
|
G |
Veuillez noter que le paramètre de l'URL « width » (« largeur ») est lié au script qui est appelé (http://kerstcitaat.widgetstore.eu/999153.js?width=350&height=400 dans notre exemple) et NON à Iguana. En d'autres termes : une référence à un autre script nécessitera des paramètres d'URL totalement différents. Le script dans notre exemple, a également accepté une valeur relative pour le paramètre de largeur (par exemple "width = 97% 25"). Les paramètres de largeur et de hauteur dans la feuille de style sont cependant liés au widget contenant de l'iFrame dans Iguana. Il est utilisé pour ouvrir le widget avec la largeur et la hauteur prédéfinies (et bordure, etc.) |
|
G |
Veuillez noter que n'avez PAS besoin d'encoder l'URL. Cependant, l'URL auquel vous vous référez (http://kerstcitaat.widgetstore.eu/999153.js?width=350&height=400 dans notre exemple) peut exiger un URL codage ; c'est ce qui est cependant habituel pour cette URL et n'est pas lié à Iguana lui-même. La documentation de cette URL contiendra des détails sur ce point (par exemple dans l'exemple ci-dessus 97% est codé comme 97%25n dans lequel « %25 » est un « % » codé). |
|
G |
Veuillez noter également que les paramètres de l'URL ‘clsscript' et ‘clsframeid' sont des mots réservés, c'est à dire qu'Iguana ne prendra pas en charge le mécanisme décrit dans cette partie si l'URL auquel vous vous référez (http://kerstcitaat.widgetstore.eu/999153.js?width=350&height=400 dans notre exemple) contient ces mots réservés. Ceci est toutefois extrêmement improbable. |
|
G |
Le paramètre « clsframeid » est optionnel. Cependant, s'il n'est pas inclus dans l'URL ou s'il est vide (« clsframeid= », alors Iguana ne calculera pas dynamiquement la hauteur du contenant iFrame. Dans un tel cas le paramétrage du style de l'iFrame déterminera le look and feel du widget (par ex. ses paramètres de largeur, hauteur, bordure, etc.). Toutefois il est recommandé de toujours inclure l'id frame du widget. |
2.2 Enrichissement des données bibliographiques et des couvertures
Iguana peut intégrer toutes sortes d'enrichissements de données bibliographiques comme les images de couverture et les mashups avec tags, commentaires et autres provenant des fournisseurs de contenu de tierce partie.
2.2.1 Couvertures
Iguana prend en charge l'intégration « prêt à l'emploi » de couverture avec les fournisseurs suivants :
· Syndetics (http://www.bowker.com/syndetics/)
· MOM (NBD/Biblion) (http://www.nbdbiblion.nl/?pagina=18971)
· BibNet (http://www.bibnet.be/portaal/Bibnet/Collectie/Covers/)
· Electre (http://www.electre.com/)
Les couvertures provenant d'autres fournisseurs peuvent normalement être intégrées assez facilement si le fournisseur de contenu prend en charge des mécanismes standard pour intégrer les images de couverture (ex. URL-driven ou via une API (interface de programmation)).
Cela demande cependant un développement spécifique supplémentaire.
Comment configurer le(s) fournisseur(s) de contenu ?
Vous pouvez configurer quel fournisseur de contenu est à utiliser pour les couvertures dans les Préférences du WebOpac. Iguana utilise les modèles Iguana_Full[Format] du WebOpac pour l'affichage complet de notice et le Iguana_Brief[Format] pour l'affichage de l'ensemble du résultat (ex. Iguana_FullMARC21/B si le format est MARC21/B ou Iguana_BriefSmart si le format est Smart). (Ces modèles existent et il n'est pas nécessaire de créer de nouveaux modèles.)
Iguana utilise les définitions de « BriefCoverA » sur les pages d'un ensemble de résultats et de « FullCoverA » sur les pages de notices complètes.
La configuration de l'affichage de couverture est réalisée via les Préférences du WebOpac > Modèles > choisir modèle > cliquez sur les détails pour la zone qui contient les métadonnées de couverture.
[Voir la documentation du WebOpac pour l'information sur la façon de configurer les paramètres de couverture]
Comment sont traitées les images « Aucune image » ?
Si Iguana tente de récupérer une couverture chez un fournisseur de contenu (ou chez plusieurs fournisseurs), mais que le fournisseur de contenu ne répond pas avec une image de couverture valide (dans un délai donné), Iguana reviendra vers ce que l'on appelle une image « Aucune image ». Il s'agit d'une image qui s'affiche à la place de la couverture réelle.
L'animation « défilante » suivante contient une image « Aucune Image » (l'avant-dernière image dans la capture d'écran).

Mécanisme de sécurité
Iguana utilise ce l'on appelle un « mécanisme de sécurité » pour les couvertures qui n'ont pas des images.
Le mécanisme principal qui permet la définition de plusieurs « sources d'image » (si le fournisseur A ne peut pas fournir une image, alors regardez chez le fournisseur B, si B ne peut pas en fournir une, alors regardez chez le fournisseur C, etc.) est complété par un mécanisme de sécurité supplémentaire, fondé avant tout sur la nature d'ouvrage.
Le but principal de ce mécanisme de sécurité est de fournir « plusieurs » images « Aucune image » au lieu d'une seule. Iguana prend en charge les images « Aucune image » basées sur la nature d'ouvrage ou sur le type de notice bibliographique.
La logique fonctionne comme suit :
· rechercher un fournisseur qui peut fournir une image
· si aucun fournisseur ne peut fournir une image, alors vérifier s'il y a une image « Aucune image » pour la nature d'ouvrage (un code local)
· s'il n'y a pas « aucune image » pour la nature d'ouvrage, alors vérifier s'il y a une image « Aucune image » pour le type bibliographique (comme défini dans les positions leader 6 et 7 des formats MARC21 et UNIMARC).
· s'il n'y a pas « Aucune image » pour le type bibliographique, alors vérifier s'il y a une image « Aucune image » pour le type de publication (types 1-6 de V-smart ou Vubis Smart)
· s'il n'y a toujours pas « Aucune Image », alors revenir à l'image « Aucune image » par défaut (générique).
Ce mécanisme s'applique dans les animations (Flash et JavaScript), mais pas sur la page de l'ensemble du résultat, ni sur la page de la notice complète, ni sur la page de profil personnel de l'usager.
Où sont localisées les images « Aucune image » ?
Iguana est livré avec quelques images « Aucune image ». Vous pouvez utiliser ces dernières, mais vous devez être conscient du fait que vous devrez les renommer pour refléter vos propres natures d'ouvrages, etc.
Les images sont des fichiers du type.gif et sont localisées dans le dossier img/usager/. Veuillez noter que les noms de fichier sont sensibles à la casse.
Le nom complet des fichiers image est :
· NoImage_MAT_[NatureOuvrage]
· NoImage_BIB_[TypeBibliographique]
· NoImage_PUB_[TypePublication]
Ainsi si vous souhaitez afficher une image « Aucune image » pour la nature d'ouvrage « BLTLL », vous devrez créer le fichier :
img/custom/NoImage_MAT_BLTLL.gif
Ainsi si vous souhaitez afficher une image « Aucune image » pour le type bibliographique « am », vous devrez créer le fichier :
img/custom/NoImage_BIB_am.gif
Ainsi si vous souhaitez afficher une image « Aucune image » pour le type de publication « 1 » (ouvrages monographiques), vous devrez créer le fichier :
img/custom/NoImage_PUB_1.gif
Les images « Aucune image » générées par le système
Iguana peut générer les images « Aucune image ». Cela implique que si aucun fournisseur ne peut fournir une image réelle, une sorte d'image « Aucune image » s'affiche (comme expliqué dans la partie précédente). Cette image « Aucune image » peut être dotée du « titre » et de l'« auteur » de l'ouvrage.
Cette fonctionnalité est fournie pour toutes les animations, pour les deux variantes Flash et JavaScript. Cela ne s'applique pas dans d'autres environnements (c'est à dire pas sur la page de l'ensemble du résultat, ni sur la page de la notice complète, etc.).

Cette capture d'écran montre deux images « Aucune image » créées par le système (la première et la quatrième). Veuillez noter que les images réelles dans l'application peuvent différer de celles de la capture d'écran.
2.2.2 Autre enrichissement de données bibliographiques
L'enrichissement de données bibliographiques supplémentaires peut inclure :
· critiques extérieures
· tags externes
· ouvrages liés (créés par des solutions tierce partie)
· termes de recherche associés
Iguana prend en charge un type d'enrichissement de données « prêt à l'emploi », c'est à dire sans développement spécifique : les termes de recherche associés créés par Wikipédia.
Termes associés Wikipédia
Les termes associés Wikipédia sont un mashup qui affiche les termes d'une recherche associée, « liée ». Ce mashup peut être inclus sur la page de l'ensemble du résultat d'une recherche. Le terme de la recherche que l'usager a saisi est envoyé à Wikipédia et la page retournée est analysée pour créer un certain nombre de liens pertinents.
Les termes liés sont présentés sous forme d'un nuage de mots. L'exemple ci-dessous montre les termes liés pour le terme de recherche « beatles ».

|
G |
Le widget doit mentionner dans son titre ou au bas de texte que Wikipédia est la source du contenu. |
Comment configurer le site Wikipédia qui doit être utilisé ?
Vous pouvez configurer le site qui doit être utilisé pour générer les liens Wikipédia via l'URL CMS > Général & Outils > Paramètres Système > Wikipédia
Saisir ici la valeur http://biblio.vub.ac.be/vspaces/JWikipediaApi.csp.
2.3 Recherche fédérée
Iguana peut intégrer les résultats d'une recherche fédérée dans son environnement de recherche. La recherche fédérée est la technologie qui permet à un usager de requêter plusieurs ressources (externes) via une seule interface et une seule requête. Les résultats de la recherche sont présentés par la suite dans une seule liste intégrée.
La technologie de recherche fédérée ne crée pas de base de données locales (moissonnées) ni d'index locaux, mais questionne les ressources distantes en ligne. Ainsi, les résultats de la recherche sont à jour autant que les ressources d'information dans lesquelles les enregistrements sont trouvés.
Outre la prise en charge des protocoles de recherche et des schémas de métadonnées qui prévalent, Iguana se concentre sur l'expérience de l'usager. Une interface intuitive permet à l'utilisateur de visualiser les résultats de la recherche sans devoir attendre l'achèvement du processus de recherche dans chacune des bases de données. L'information est présentée dès qu'elle devient disponible et l'usager peut visualiser les résultats de la recherche alors que le processus de recherche est toujours actif. Les résultats de la recherche sont présentés ressource par ressource et sont affichés dès qu'Iguana les reçoit, sans qu'il soit besoin d'actualiser la page.
La capture d'écran suivante montre les résultats de la recherche fédérée dans Iguana :

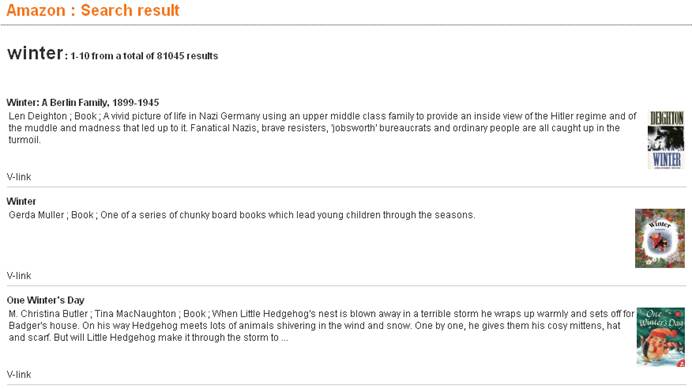
Cette capture d'écran montre une partie de l'ensemble du résultat de la recherche fédérée à partir d'Amazon.

Cette capture d'écran montre l'ensemble d'un résultat de recherche fédérée à partir de l'Université d'Oxford.
2.3.1 Exigences et informations supplémentaires
Les exigences et restrictions suivantes peuvent s'appliquer.
|
G |
La recherche fédérée n'est pas une partie standard d'Iguana. Il requiert une licence supplémentaire qui dépend de plusieurs facteurs tels que par exemple le nombre des ressources qui doivent être interrogées. |
|
G |
Pour activer la recherche fédérée, Infor doit configurer un certain nombre de cibles de recherche. Ce qui peut requérir des développements spécifiques. |
|
G |
Le fournisseur de contenu peut imposer des restrictions sur les données qui peuvent être affichées dans l'interface Iguana. |
|
G |
En principe Iguana montrera les ensembles de résultats par base de données / ressource et le lien avec l'interface originel des ressources pour l'affichage de la notice complète. Comme cela est en dehors du domaine Iguana, ils s'afficheront normalement dans une autre fenêtre du navigateur (ou onglet). (Il peut y avoir des exceptions à cette approche et dans des cas spécifiques l'affichage de la notice complète peut avoir lieu dans l'interface Iguana.) |
Bien que certaines restrictions puissent s'appliquer, la recherche fédérée est une technologie excellente pour réaliser ce que l'on nomme « découverte de ressources », c'est à dire pour donner à l'usager une idée des bases de données / ressources qui contiennent l'information pertinente pour sa recherche. Il peut alors, par exemple, décider de continuer sa recherche dans l'interface de cette ressource (ces ressources).
2.3.2 Technologie prise en charge
Iguana 2 prend en charge un certain nombre de protocoles de recherche pour récupérer les résultats de recherche dans les ressources externes.
· Z39.50
· SRU
· Rechercheouverte
· XHTML
· SOAP
· AmazonREST
Certains de ces protocoles peuvent requérir un paramétrage spécifique, alors que d'autres peuvent requérir un développement supplémentaire.
Comment configurer le site de Recherche fédérée ?
Vous pouvez configurer le site qui devra être utilisé pour générer les résultats de la Recherche fédérée via l'URL CMS > Général & Outils > Paramètres système > V-spaces.
|
G |
Veuillez noter que les ressources qui seront incluses dans les résultats de la recherche sont configurées par Infor. Vous ne pouvez pas les configurer vous-même. |
2.4 Solveur de lien OpenURL
Iguana peut intégrer les résultats du résolveur de liens et lie vers un résolveur de liens dans ses pages de recherche. Cela est implémenté avec V-link, le résolveur OpenURL d'Infor. Iguana prend en charge cette fonctionnalité car il est « compatible OpenURL ».
2.4.1 Qu'est-ce que V-link ?
V-link est un « Resolveur OpenURL » ou une « générateur de liens ». Le standard « OpenURL » est une norme créée pour obtenir des liens ouverts et contextuels vers des données disponibles sur le Web. Il échange des paquets de métadonnées et/ou des identificateurs Web portables au sujet d'un objet d'information. Plus concrètement : V-link offre des liens dynamiques, qui ne sont pas basés sur un lien « statique » dans des notices bibliographiques, mais crée des liens à la volée vers des ressources pertinentes compatibles OpenURL. Cela implique aussi que de nouveaux liens soient également disponibles pour les notices anciennes et que la gestion des liens se fasse automatiquement au niveau global, tout en étant contextuelle.
V-link peut être utilisé avec n'importe quelle ressource conforme à l'OpenURL, qui ait la possibilité d'insérer un lien OpenURL dans ses pages web et qui prennne en charge le mécanisme standard pour le transfert de métadonnées. Pour insérer le bouton V-link dans le service web « de quelqu'un d'autre » V-link prend en charge un mécanisme pousseur de cookies.
Comment cela fonctionne ?
Une URL est un format d'adresse utilisé par l'internet pour trouver un site web ou une ressource électronique. Une OpenURL enrichit ceci pour fournir un composant de requête utilisé intelligemment pour traiter la demande. Un usager cherchant une base de données compatible OpenURL trouve une notice (bibliographique). Dans la page Web affichant la notice, un bouton sera disponible (le bouton V-link). En cliquant sur celui-ci une fenêtre de session V-link s'ouvre dans le navigateur qui propose à l'usager un choix de services (ex. liens vers des bases de données en texte intégral, revues électroniques, bases de données de citations, moteurs de recherche internet, catalogues, services PEB, etc.). Les liens qui s'affichent sont totalement contextuels et sont générés à partir des informations contenues dans la notice et combinées avec le profil usager.
Versions prises en charge
V-link s'intègre avec toutes les sources (bases de données) qui prennent en charge l'OpenURL 0.1 ou 1.0 KEV standard. (Cela est pris en charge, par exemple, par Web of Science, EBSCOhost, Google Scholar, JSTOR, etc.)
2.4.2 Intégration de V-link dans Iguana
Iguana peut intégrer les résultats du résolveur de liens et les liens vers les résolveurs de lien dans ses pages de recherche. Il existe deux implémentations disponibles
· Sur la page de la notice complète de l'application de recherche, Iguana peut intégrer des liens « en ligne » provenant de V-link
· Dans le résultat d'une recherche fédérée, Iguana peut intégrer un encart aux liens provenant de V-link. Si l'usager clique sur le lien, un encart avec les liens effectifs s'ouvre.
|
G |
V-link n'est pas une partie standard d'Iguana. V-link est un produit distinct et requiert une licence supplémentaire. |
Les résultats V-link « en ligne » sur une page de notice complète
Les résolveurs OpenURL sont habituellement insérés dans les pages web comme liens hypertextes ou boutons, ou parfois comme encarts (voir ci-dessus). Iguana prend en charge une technique différente, appelée « liens en ligne ». Cela implique qu'il ne s'agisse pas d'un lien hypertexte vers le résolveur de lien qui soit inséré dans la page, mais que ce soient les « résultats » réels provenant du résolveur de lien (c'est à dire les liens effectifs vers les ressources) qui soient inclus dans la page.
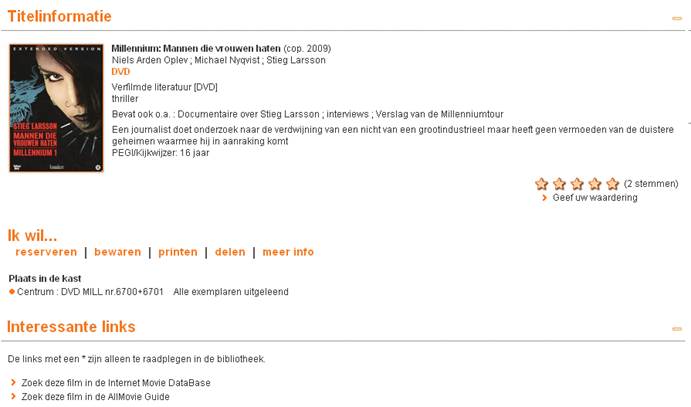
La capture d'écran suivante montre des liens V-link « en ligne » insérés dans la page d'une notice complète Iguana. Les liens sont affichés dans un widget avec le titre « Liensinteressants » (« liens intéressants »)immédiatement après l'information principale initiale.
Le document est un DVD ; les liens vont vers IMDB et le Guide AllMovie (mettant en évidence l'une des principales caractéristiques, - la contextualité : parce que le document est un film, les liens pointent vers des sites concernant les films). Ces liens sont créés automatiquement et ne sont pas stockés dans les métadonnées bibliographiques.

Les résultats V-link d'un encart dans la Recherche fédérée
.La capture d'écran suivante montre l'intégration de V-link dans la Recherche fédérée.

Cette capture d'écran montre une partie d'un ensemble de résultats Amazon intégrés dans Iguana. Chaque notice à un lien hypertexte V-link (que vous pourriez renommer habituellement comme « Parcourir d'autres sites pour ce document » ou quelque chose de similaire). La capture d'écran suivante montre l'encart si l'on clique sur le dernier lien hypertexte (celui du document « One Winter's Day ».

Comment configurer le site V-link ?
Vous pouvez configurer le site qui doit être utilisé pour générer les viens V-link via l'URL CMS >Général et Outils > Paramètres système > V-link.
|
G |
Veuillez noter que les liens qui seront générés par V-link ne sont pas configurés dans le CMS d'Iguana, mais dans l'outil de configuration de V-link |
2.5 Visualiseur d'images
Iguana prend en charge un plug-in visualiseur d'images pour des images volumineuses qui requièrent la fonctionnalité du zoom. Le visualiseur d'images est basé sur l'API Google et dispose d'une interface très similaire à celle de Google Maps.
Le visualiseur d'images fonctionne pour des fichiers stockés d'une manière particulière (dans laquelle chaque image est stockée comme une « mosaïque », permettant de descendre à des niveaux très spécifiques). Cela implique que chaque image soit stockée sous forme d'une centaine de composants. (Ceci est similaire à la façon dont les cartes sont stockées pour une utilisation dans Google Maps.)
|
G |
Veuillez noter les applications suivantes. 1. Comme on l'a déjà dit, ce visualisateur d'images ne peut être appelé pour n'importe quelle image : il requiert un stockage très spécifique (en forme d'arborescence). 2. .Le visualisateur d'images n'est appelé que pour les liens dans une notice bibliographique (métadonnées). 3. Le visualisateur d'image est appelé automatiquement lorsque l'image a le format d'un dossier, non d'un fichier (de sorte qu'il sera appelé, par exemple, pour /data/images/img1034 et non pour /data/images/img1034.jpg). [Le dossier /data/images/img1034 est alors le dossier qui contient la « mosaïque d'images » pour une image spécifique.] |
2.6 GeoTagging mashups
GeoTagging mashups sont décrites dans le document sur Général & Outils.
· Document control - Change History
|
Version |
Date |
Change description |
Author |
|
1.0 |
December 2011 |
Creation |
|
|
1.1 |
December 2011 |
Added introduction and information on <script> tag integration |
|
|
1.2 |
December 2011 |
Added information on <iFrame> integration, covers, Wikipedia word clouds and federated search ; additional information on <script> tag integration ; started adding information on V-link |
|
|
1.3 |
December 2011 |
Added screen shots to section on Federated Search ; added information on V-link |
|
|
1.4 |
December 2011 |
Added information on cover content provider configuration |
|
|
1.5 |
January 2012 |
Added information on No Image images and on Picture viewer |
|
|
1.6 |
January 2012 |
Added additional information on No Image images; Added header |
|
|
1.7 |
January, 2012 |
Corrected information about WebOpac template names in the section on Covers |
|
|
1.8 |
January 2012 |
Reviewed |
|
|
1.9 |
January 2012 |
Added reference to GeoTagging mashups in General & Tools chapter |
|
|
1.10 |
April 2012 |
French translation |
|
|
2.0 |
May 2012 |
Reformat for online help doc |
|