Iguana – Applications
1 Introduction
1.1 Que sont les applications ?
Les applications sont des types de contenu pris en charge par Iguana. Des exemples typiques d'applications sont les Documents texte enrichi, les flux RSS, les animations et les nuages de mots. Le CMS vous permet de créer et gérer les objets de chacun de ces types d'applications.
Au niveau de l'interface, les applications s'affichent comme des widgets. Les applications peuvent être incluses sur plusieurs pages, c'est à dire que l'information est réutilisable et peut être « partagée » entre les pages et les profils.
1.2 Présentation des types d'applications
Iguana prend en charge les types d'applications qui peuvent être gérés via la section menu CMS « Contenu – applications ».
· Documents de texte enrichi (RTI)
· Animations
· RSS
· Profils de recherche
· Recherche directe et filtres
· Nuage de mots
· Se logguer
· SousMenu
· Prêts automatiques
Ces applications sont toutes décrites en détail dans ce section de la documentation, à l'exception de Profils de recherche et Recherche directe et filtres de recherche, qui sont décrites dans le document Recherche.
Les applications suivantes sont également disponibles, mais ne sont pas (ou indirectement) accessibles via la section « Contenu – applications » dans le menu CMS. Il s'agit de :
· Fenêtres de recherche – Cette application est définie comme Document de texte enrichi et est décrite dans le chapitre « Documents de texte enrichi » de ce document.
· iFrames – Cette application est définie comme Document de texte enrichi et est décrite dans le chapitre « iFrames » de ce document.
· Formulaires (formulaires web) – Cette application est définie comme Document de texte enrichi et est décrite dans le chapitre « Formulaires (formulaires web) de ce document.
· Mashups – Les mashups s'exécutent généralement "dans un iFrame», - et comme tels, ils tombent dans la catégorie des applications iFrame (par exemple Google Maps, flux Twitter, et autres). Voir le document sur Mashups pour plus d'informations sur les mashups en général et plus spécifiquement sur les mashups qui ne relèvent pas de la catégorie "iFrame" (images de couverture, par exemple).
· Boîtes d'information publiée - Cette application est décrite dans le document "Information publiée".
· Eléments d'information publiés - Cette application est décrite dans le document "Information publiée".
· Mon profil – Cette application est décrite dans le document Mon Profil – Cette application hérite la plupart de ses applications des Préférences du WebOpac de V-smart. Dans le CMS Iguana il existe plusieurs propriétés modifiables. Celles-ci peuvent être trouvées dans les paramètres Outils et Généralité > Système. Mon profil est décrit dans le document Mon Profil.
Pour chacune de ces applications (à l'exception de Mon profil), plusieurs objets peuvent être créés. Le CMS est utilisé pour créer et gérer ces objets, c'est à dire définir un ensemble de propriétés, regroupées dans un certain nombre de catégories de propriétés. Les propriétés diffèrent selon les types d'applications, mais un certain nombre de groupes de propriétés sont généralement partagées entre les types.
Les groupes de propriétés généralement partagés entre les types d'applications sont :

Parmi ceux-ci, trois groupes de propriétés ont toujours les mêmes propriétés : les Permissions et restrictions de visualisation, Utilisé et Versions antérieures.
Ces trois groupes de propriétés sont décrites en dehors des descriptions de l'application.
1.3 Versions de l'objet application et durée de vie du cycle
Durant sa « durée de vie » un objet application peut avoir plusieurs versions. Ces versions sont soit :
· Brouillon : une version préparatoire
· Active : la version courante
· Précédente : une à dix versions antérieures
· Archive : lorsqu'un objet application est supprimé, il n'est pas réellement supprimé, mais archivé.
La partie versions antérieures des propriétés de l'application affiche les versions antérieures sous forme d'hyperliens. Pour rétablir une version précédente comme version "courante" (active): [1], cliquez sur la version précédente (hyperlien) que vous souhaitez rétablir, et [2], cliquez sur le bouton .
Pour Archiver une version : cliquez sur le bouton . Ce bouton est présent à la fois sur la page Présentation de l'objet application et sur la page des détails de l'objet application. Cette action n'archivera que la version courante (active) ; toutes les versions antérieures seront définitivement supprimées.
Pour supprimer une version archivée, vous pouvez ouvrir la version archivée et la supprimer. Cette opération supprime définitivement l'objet.
Pour enregistrer votre travail en tant que (Projet de) Version préparatoire, cliquez sur le bouton . Ce bouton n'est disponible que sur la page des détails de l'objet application.
2 Gestion des applications
Si vous sélectionnez l´option “Contenu – applications” dans le menu navigation, le menu suivant s´affichera:

2.1 Présentation des objets application
Si un type d'application est sélectionné à partir du menu navigation, la liste des objets existants du type sélectionné s'affiche. Cet affichage utilise un élément générique dans le CMS d'Iguana, - la page de présentation des objets d'un type de données spécifiques.
La page de présentation des objets est décrite dans le chapitre Page de présentation des objets du document Gestion des processus communs.
2.2 Options de la page des objets application
Les options sur la page de présentation des objets application sont décrites dans le chapitre Options sur la page de présentation des objets du document Gestion des processus communs.
2.3 Comment créer un nouvel objet application
Pour créer un nouvel objet application, procédez comme suit :
1. Dans le volet gauche, cliquez sur le type d'application que vous souhaitez pour créer un nouvel objet. Les types d'application peuvent se trouver sous l'en-tête « Contenu – applications ».
2. Sur l'écran de présentation des objets existants, cliquez sur le bouton .
3. Vous êtes maintenant invité à saisir les propriétés pour le type d'application que vous avez sélectionné. L'ensemble des propriétés qui peuvent être définies dépendent du type d'application choisi (par ex. les flux RSS ont d'autres propriétés que les animations, etc.).
4. Cliquez sur le bouton pour sauvegarder votre travail.
Toutes les étapes de ce processus sont décrites en détail dans autres parties de la documentation.
2.4 Page des détails de l'objet application
Si vous sélectionnez un objet application existant sur la page de présentation, ou si vous commencez à créer un nouvel objet, la page des détails de l'objet s'affichera.
Cette page affiche tous les groupes de propriétés valides pour un type d'application sélectionné.
Les options suivantes sont disponibles :
· Enregistrer : pour sauvegarder l'objet application
· Enregistrer comme brouillon : pour sauvegarder l'objet application comme une version préliminaire
· Copier : pour copier un objet existant vers un nouveau
· Annuler : pour revenir à la page de présentation des objets application
· Afficher tout : pour développer (l'affichage de) tous les groupes de propriétés
· Tout masquer : pour masquer (réduire) tous les groupes de propriété
· Modifier les propriétés de l'objet application (ce qui n'est pas un bouton sur l'écran, par opposition aux autres options ; les propriétés sont affichées dans la page et peuvent être modifiées directement).
Chacune de ces options est décrite en détail dans la partie suivante.
2.5 Options de la page des détails de l'objet application
Les options suivantes sont disponibles sur la page de détails de l'objet application.
2.5.1 Enregistrer
Pour sauvegarder les paramètres (propriétés) d'un objet application : cliquez sur le bouton . Cela aura un effet immédiat sur la version de production de l'objet application. Si vous souhaitez ne sauvegarder que vos modifications sans autres modifications de la version de production, vous pouvez utiliser le bouton .
2.5.2 Enregistrer comme brouillon
Si vous souhaitez enregistrer les paramètres modifiés (propriétés) d'un objet application en tant que version préliminaire, cliquez sur le bouton .
Cela sauvegardera une version préliminaire de l'objet, c'est à dire que les paramètres modifiés n'auront aucun effet sur la version de production de l'objet application.
2.5.3 Annuler
Si vous cliquez sur le bouton , vous reviendrez à l'écran des objets application. S'il y a des modifications non enregistrées, un message pop-up (« Il y a des modifications non enregistrées – Continuer ? (si vous continuez vos modifications seront perdues) ».) s'affichera, et vous devrez confirmer si vous voulez continuer.
Si vous continuez (cliquez sur ) toutes les modifications non sauvegardées seront perdues, si vous cliquez sur vous reviendrez sur la page des détails de l'objet application.
2.5.4 Copier
Afin de créer un nouvel objet fondé sur une définition existante, vous devez d'abord sélectionner l'objet application de que vous souhaitez copier. Si vous oubliez cela, le système affichera un avertissement que vous devez sélectionner une ligne dans l'écran sommaire avec les objets application avant que vous pouvez utiliser l'option .
Si vous cliquez sur le bouton , il vous sera demandé de saisir l'id. du nouvel objet application. Saisissez un id. objet application valide et cliquez sur le bouton pour enregistrer l'objet application.
Après la copie, l'application basculera vers l'affichage du nouvel objet application.
Remarque importante
|
G |
L'option Copier copie les valeurs de propriété de l' objet application originale. Donc si vous voulez créer une nouvelle version, vous devez d'abord utiliser l'option Copier et lui donner un nouveau nom. Vous pouvez ensuite apporter des modifications à la copie, laissant intact de la version originale (decelle que vous avez copié). Ne faites pas des changements de la version originale si vous souhaitez inclure ces modifications dans la version copiée, parce qu'il n'y a aucune option « Enregistrer comme … » (par conception) à puis enregistrez-le sous un nom différent. Si vous commencez par apporter des modifications à l'original et de réaliser ensuite que vous aurait dû rendre une copie tout d'abord, votre seule option consiste à annuler sans enregistrer les modifications. |
2.5.5 Afficher / masquer les groupes de propriétés
Vous pouvez afficher ou masquer les groupes de propriétés individuelles en cliquant sur le nom d'affichage des groupes de propriétés. Cela affichera ou masquera les propriétés dans le groupe.
Vous pouvez masquer toutes les propriétés en cliquant sur le bouton .
Vous pouvez afficher toutes les propriétés en cliquant sur le bouton .
Lorsque vous cliquez sur le bouton , Iguana « se souviendra » automatiquement des derniers paramètres d'affichage pour le type d'application (par ex. une animation, un fils RSS ou un Document en texte enrichi), et réutilisera ces derniers si vous accédez à un objet application du même type.
2.5.6 Modifier les propriétés
Vous pouvez modifier les propriétés (ou non) selon les paramètres d'autorisation pour le(s) rôle(s) qui est (sont) attaché(s) à votre compte utilisateur (en lecture seule – modification – suppression).
Les propriétés de l'application sont décrites en détail dans les parties suivantes.
3 Propriétés de l'application générique
La page des détails de l'application affiche toutes les propriétés liées au type d'application que vous avez sélectionné.
Il existe trois groupes de propriétés partagés entre la plupart, si non tous, les éléments de données (pages, applications, etc.) et contiennent toujours des propriétés identiques. Ces groupes sont :
· Permissions et restrictions de visualisation
· Utilisé
· Versions antérieures
Ces groupes de propriétés sont décrites dans le chapitre Propriétés de l'objet générique du document Gestion des processus communs.
4 Propriétés et langues
Si vous gérez des sites multi-langues, vous souhaiterez saisir quelques propriétés en plusieurs langues. C'est généralement le cas pour tous les textes et informations qui doivent s'afficher dans une langue spécifique.
Ce sujet est décrit dans le chapitre Propriétés et langues du document Gestion des processus communs.
5 Animations
Si vous sélectionnez l´option Contenu – applications du menu de navigation á gauche et après l´option Éléments de texte enrichi, la liste des définitions existantes s´affichera.
5.1 Que sont les animations ?
Les animations sont, dans ce contexte, des films animés créés en utilisant Flash ou JavaScript. Généralement, les animations contiennent des images, des couvertures de livre et des sujets similaire. Les types d'animations pris en charge sont :
· rotation d'images
· cascades
· carrousels
· rolodex
Dans ce contexte, les vidéos (MPEG ou autre) ou des GIF animés ne sont pas des animations.


Exemples d'animation cascade

Un exemple d'animation carrousel




Un exemple d'animation à permutation d'images (image 1 – l'image 1 s'estompe – la photo 2 s'affiche progressivement – photo 2)

Un exemple d'animation en rolodex
5.2 Présentation des groupes et options des propriétés
Les animations disposent des groupes de propriétés suivants :
· Paramètres basiques
· Paramètres avancés
· Prévisualisation
· Permissions et restrictions de visualisation (*)
· Utilisé par (*)
· Versions antérieures (*)
Les groupes de propriétés marqués d'une (*) sont décrits dans le chapitre Page de présentation des objets du document Gestion des processus communs.
Les options disponibles sont des options standard (Enregistrer, Enregistrer comme brouillon, Copier, Annuler, Afficher tout et Masquer tout). Elles sont décrites dans le chapitre Options sur la page de présentation des objets du document Gestion des processus communs.
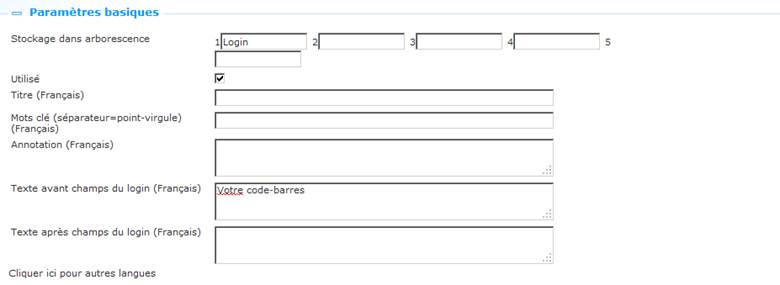
5.3 Paramètres basiques
Les paramètres basiques des animations sont :

|
G |
Veuillez noter que les propriétés ne sont pas toujours toutes disponibles. Certaines de ces propriétés sont liées à un ou plusieurs types d'animation. Les propriétés ne s'affichent que si elles sont pertinentes pour le type d'animation « active ». |
Les paramètres basiques définissent le contenu de l'animation et comprennent également les propriétés les plus importantes de l'aspect et de la convivialité de l'animation. (D'autres propriétés spécifiques liées à l'aspect et à la convialité peuvent être trouvées dans la partie des Paramètres avancés.)
Définissez les paramètres basiques comme suit :
Stockage dans arborescence : le stockage dans l'arborescence vous permet d'organiser votre information dans une structure de dossiers hiérarchiques. Vous pouvez définir un maximum de cinq niveaux dans le stockage dans l'arborescence.
|
G |
Le stockage dans l'arborescence vous permet de classer l'information dans une structure arborescente hiérarchique avec un maximum de cinq niveaux. Si vous souhaitez, par exemple, ajouter un menu existant à une page, vous pouvez sélectionner l'information à partir d'une vue arborescente. Le stockage dans l'arborescence vous permet d'organiser l'information classée via le stockage dans arborescence. Le stockage dans arborescence est optionnel. Le contenu qui n'est pas placé dans le stockage dans arborescence est ajouté au plus haut niveau de la vue arborescente |
Utilisé : vous pouvez paramétrer une application sur Non utilisé. Cela implique que vous ne pouvez pas lier l'application à des pages. Paramétrer une application sur Non utilisé n'implique PAS qu'elle soit retirée des vues (pages).
Nom : Il s'agit du nom unique de l'objet application.
Type : Sélectionnez le type de contenu de l'application dans la liste. Les types de contenu pris en charge sont :
· Nouveautés : les exemplaires qui sont nouveaux dans les métadonnées bibliographiques / données sur les collections de l'arrière-plan ILS; when you select this type you can then select a list from the ID field
· Panier : une liste des éléments sélectionnés (manuellement ou autrement) ; when you select this type you can then select a user from the ID field (and subsequently a savelist of that user)
· Retourné récemment : les exemplaires qui ont été récemment retournés dans l'arrière-plan ILS
· Vu récemment : les exemplaires qui ont été récemment visualisés dans Iguana
· Liste d'images : une liste des images; when you select this type you can select a Presentation (there will be no ID, Provider or Scope)
· Liste de signets : les exemplaires qui sont inclus dans ce que l'on appelle « liste de signets » dans V-insight
· Fichier XML; when you select this type you can select a Presentation (there will be no ID, Provider or Scope)
· Haute valoration: a list of items that have been given a high rating in Iguana
· Compte rendu récent: A dynamic display of book cover images of items recently reviewed in Iguana – requires license with provider of book covers
· Humeur spécifiqie: a list of items that have been assigned a specific mood; when you select this type you can then select a mood from the ID field (Moods are defined under General & Tools)
ID : Il s'agit de l'ID qui définit le contenu de l'animation, le format de cet ID. et le processus pour le définir, selon le type de contenu ; les ID sont :
· Nouveaux éléments : un sujet d'intérêt
· Panier : le panier d'un utilisateur spécifique (vous devrez d'abord sélectionner l'utilisateur à partir d'une liste déroulante, puis ensuite le panier)
· Eléments retournés récemment : l'Id. est toujours « * »
· Eléments récemment visualisés : l'Id. est toujours « * »
· Liste d'image : une liste d'images (sélectionner deux images ou plus à partir du serveur de supports) ; utilisez le bouton pour sélectionner les images ; cela ouvrira le Gestionnaire de supports, et vous pourrez maintenant sélectionner l'image que vous souhaitez ajouter)
· Liste de signets : une liste de signets
· Fichier XML : un fichier XML qui contient l'information à charger (vous ne verrez ce type lorsque V-insight est installé sur votre système)
Fournisseur : Pour le moment, le Fournisseur est toujours « Vubis ».
Disponible pour : vous pouvez indiquer pour quelle destination l'information créée doit être disponible. Il s'agit soit du système dans son ensemble (exprimé comme « * »), soit du « Profil de localisation actif » soit d'une combinaison institution/localisation. Si vous sélectionnez une combinaison institution/localisation, l'information sera réduite aux éléments de l'institution/localisation sélectionnée. Si vous sélectionnez « Profil de localisation actif » le profil de localisation actif (et non un profil codé en dur) s'appliquera.
|
G |
La propriété Disponible pour ne s'applique qu'aux animations du type « Nouveaux éléments ». |
Présentation : Sélectionner le type de présentation à partir d'une liste de valeurs possibles. Les types de présentation pris en charge sont :
· Rivière inversée : une « rivière » d'images qui se déplace automatiquement de droite à gauche ; lorsque la fin est atteinte, la direction change de gauche à droite, etc.
· Carrousel : un carrousel d'images que ne se déplacent pas automatiquement ; l'utilisateur peut cependant naviguer dans la liste des images via des clics de souris sur les images qui ne sont pas en position centrale.
· Rolodex : une liste d'images « debout » qui « tombent » automatiquement, de façon à ce que l'mage suivante prenne la position centrale.
· Galerie à permutation : une liste d'images qui s'estompent, après que l'image suivante de la liste apparaisse.
Configuration additionelle: Contactez Infor si vous pensez que la configuration additionelle est requise.
Liste d'images : Si le type de contenu est une Liste d'image, vous pouvez sélectionner deux images ou plus en utilisant le bouton ; veuillez noter que lorsque vous souhaitez prendre en charge la fonctionnalité qui permet à un usager de cliquer sur une image pour lancer une URL (par ex. pour accéder à une autre page du site), vous devez utiliser la solution du fichier XML à la place de la Liste des images ; cette dernière ne prend pas en charge les images cliquables
Fichier XML (URL) : le nom du fichier qui contient le contenu pour l'animation, exprimé comme une URL complète (ex : http://www.somesite.com/iguana/Isthisthewaytoamarillo.xml) ; veuillez consulter la partie 5.6 (Contenu d'une animation enregistré dans un fichier XML) pour plus d'information sur la structure du fichier XML.
Titre (français) : Il s'agit du titre principal qui s'affiche comme partie de l'animation.
Sous-titre (français) : Il s'agit du sous-titre qui s'affiche comme partie de l'animation. Il s'affiche dans une police plus petite que celle du titre principal.
Mots-clés (français) : Vous pouvez définir les mots-clés (tags) qui sont pertinents pour cette application. Ces mots-clés seront insérés dans la page HTML comme mots-clés meta tag, ce qui peut améliorer votre classement dans les moteurs de recherche (SEO).
Notes (français) : Vous pouvez ajouter des notes à l'objet application. Ces notes sont à usage interne seulement ; elles ne sont pas affichées dans l'animation à proprement parler.
5.4 Paramètres avancés
Les paramètres avancés des animations sont :

Définissez ces propriétés comme suit :
Créé par : Il s'agit de la personne qui a créé l'objet animation et la date à laquelle il a été créé. Vous ne pouvez pas modifier ces propriétés.
Modifier par : Il s'agit de la personne qui a modifié l'objet animation et la date à laquelle il a été modifié. Vous ne pouvez pas modifier ces propriétés.
Id. Unique : Il s'agit de l'identifiant unique de l'animation à usage interne uniquement. Vous ne pouvez pas le modifier.
Afficher les centres d'intérêts personnels : Si vous paramétrez cette propriété sur Oui, l'objet animation donnera la priorité aux nouveaux exemplaires correspondant aux sujets d'intérêt qui sont dans le profil du centre d'intérêt de l'usager. Un usager Iguana peut créer son propre profil d'intérêt, consistant en un ou plusieurs sujets d'intérêt. Les nouveaux exemplaires de ces sujets seront inclus dans le contenu de l'animation et auront la priorité sur les nouveaux exemplaires « non-personnels ».
|
G |
Cette priorité n'est pertinente que pour les animations qui affichent le contenu du type d'information « Nouveaux exemplaires » (c'est à dire qui sont nouveaux dans la collection). |
Tactile activé : Cochez cette propriété si la prise en charge écrans tactiles est requise.
Vérifier présence de la couverture : paramétrez cette propriété sur Oui si l'application doit vérifier si une couverture est potentiellement disponible. Veuillez noter que cela ne garantit PAS que la couverture EST réellement disponible ; cela vérifie simplement – du côté serveur – si les métadonnées nécessaires sont présentes dans la notice métadonnées pour prendre en charge la récupération d'une couverture chez un fournisseur de contenu. Un exemple typique de Vérification de la présence d'une couverture consiste à vérifier dans la notice métadonnées la présence d'un ISBN.
|
G |
Veuillez noter également ce qui suit. Une fois que l'application coté serveur conclut qu'elle peut générer un lien vers l'information sur la couverture, elle enregistrera cette information et 'effectuera pas de nouveau la vérification. Cela pour des raisons d'efficience. Si la vérification de la couverture a échoué la fois précédente, elle s'effectuera de nouveau (l'hypothèse étant que, entre-temps, des informations de métadonnées supplémentaires peuvent être disponibles, permettant à l'application de générer le bon lien cette fois-ci). |
Cacher couverture factice: Dans le cas où il n'y a aucune couverture se trouve, le système peut afficher une image de couverture par défaut. Paramétrez cette propriété sur Oui si vous ne souhaitez pas que le système affiche une image de couverture par défaut. Dans ce cas aucune image ne sera affichée.
Nombre de jours en arrière : Le nombre de jours en arrière signifie combien de jours l'application doit remonter dans le temps pour vérifier les nouveaux exemplaires (par exemple 7 signifie revenir une semaine en arrière). [Cette propriété n'est applicable qu'aux nouveaux exemplaires.]
Note
When you import entries for animations via a savelist, the system does apply the ‘backdate' parameter. To be safe, it is best to set this parameter to cover the period dating back to your original Vubis installation to be sure of getting all the items from the savelist displayed in Iguana's animations.
Nombre de jours d'embargo : Le nombre de jours d'embargo est le nombre de jours précédant le jour présent qui ne doivent PAS être inclus dans l'animation (ex. 1 signifie : ne pas inclure les nouveaux exemplaires d'hier, 3 signifie : ne pas inclure les nouveaux exemplaires des trois derniers jours, etc.). [Cette propriété n'est applicable qu'aux nouveaux exemplaires].
Nombre maximal de notices : Le nombre maximal de notices qui doivent être incluses dans l'animation. Côté serveur on peut passer outre ce nombre à l'aide d'une valeur maximale. Veuillez noter également que, selon le type d'animation, vous ne devez pas paramétrer cette valeur à un niveau qui serait trop bas. Pour les rivières, nous conseillons de paramétrer le nombre minimum de notices à au moins 1.5 fois le nombre de couvertures visibles dans l'animation à un instant donné (ex. : lorsque six couvertures sont visibles, alors paramétrer cette valeur au moins à 9, qui est le minimum absolu).
Taille : La hauteur de l'animation, exprimée en pixels.
Largeur : La largeur de l'animation, exprimée en pixels.
Image de fond : L'image de fond de l'animation. Vous pouvez utiliser le bouton pour ouvrir le Gestionnaire de médias et sélectionner une image présente sur le serveur d'images du site.
Remarque importante
|
G |
Le contenu des animations n'est pas mis à jour chaque fois qu'une animation est appelée. Normalement le système est configuré pour exécuter une mise à jour du contenu des animations une fois par jour. Habituellement cela se fait dans les premières heures du jour. Les Exemplaires retournés récemment et les Exemplaires vus dernièrement, sont, toutefois mis à jour à la volée. |
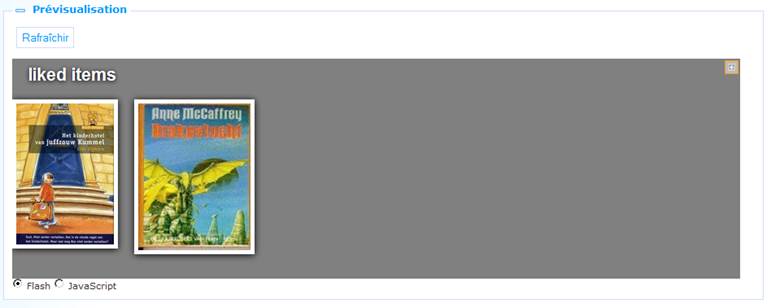
5.5 Prévisualisation
La section Prévisualisation affiche l'animation et reflète les paramètres courants des propriétés de l'objet animation.

Si vous cliquez sur puis sur , l'animation se chargera de nouveau pour refléter tous les changements des paramètres de la propriété.
5.6 Contenu d'animation sauvegardé dans un fichier XML
Comme on l'explique dans la partie Paramètres basiques, les animations peuvent également récupérer leur contenu à partir d'un fichier XML. Cela vous permet d'inclure en fait n'importe quel contenu. Le fichier XML est directement accessible et est exprimé dans le CMS comme une URL complète (ex. : http://www.somesite.com/iguana/Isthisthewaytoamarillo.xml). Cette partie contient l'information sur la structure XML. Vous pouvez créer le fichier en utilisant n'importe quel éditeur qui puisse créer ou modifier le XML.
Le fichier XML possède une structure simple, qui vous permet d'inclure une liste d'un ou plusieurs exemplaires (voir un exemple ci-dessous). Pour chacun des exemplaires vous pouvez inclure trois étiquettes :
· l'image : URL complète de l'image qui doit s'afficher
· l'URL : l'URL à laquelle accéder si l'usager clique sur l'image
· le titre : le « titre » de l'image ; ce titre est affiché comme l'attribut ALT ou TITRE de l'image.
Un exemple du fichier XML d'un contenu d'animation :

6 Documents en texte enrichi (RTI)
Si vous sélectionnez l´option Contenu – applications du menu de navigation á gauche et après l´option Éléments de texte enrichi, la liste des définitions existantes s´affichera.
6.1 Que sont les Documents en texte enrichi
Les Documents en texte enrichi sont des textes « statiques » créés avec un Editeur de texte enrichi. Un Editeur de texte enrichi est un éditeur WYSIWYG (« what you see is what you get » « tel affichage, tel résultat » « ce que vous voyez et ce que vous avez ») qui vous permet de créer et gérer l'information « web-friendly » (essentiellement du texte formaté, qui peut cependant inclure des images, des vidéos et autres types de multimédia).
Voir la partie 6.6 (Editeur de texte enrichi) pour plus d'informations.
6.2 Présentation des groupes de propriétés et options
Les Documents en texte enrichi ont les groupes de propriétés suivantes :
· Paramètres basiques
· Contenu
· Résumé
· Paramètres avancés
· Permissions et restrictions de visualisation (*)
· Utilisé par
· Versions antérieures (*)
Les groupes de propriétés marqués d'un (*) sont décrits dans la partie 3 « Propriétés de l'application générique ».
Les options disponibles sont des options standard (Enregistrer, Enregistrer comme brouillon, Copier, Annuler, Afficher tout et Masquer tout). Elles sont décrites dans la partie 2.5 « Options de la page des détails de l'objet application ».
6.3 Paramètres basiques
Les paramètres basiques des Documents en texte enrichi sont :

Définissez les paramètres basiques comme suit :
Stockage dans arborescence : le stockage dans l'arborescence vous permet d'organiser votre contenu dans une structure de dossiers hiérarchique. Vous pouvez définir un maximum de cinq niveaux dans le stockage dans arborescence.
Utilisé : vous pouvez paramétrer une application sur Non utilisé. Cela implique que vous ne pouvez pas lier l'application à des pages. Paramétrer une application sur Non utilisé n'implique PAS qu'elle soit retirée des vues (pages).
Titre (français) : Il s'agit du titre qui s'affiche dans l'en-tête du Document en texte enrichi.
A subtitle can be entered by adding '^^^' and the subtitle to the title of a RichTextItem. So if the title is this:
'title of widget'
only the main title will be shown, inside a span with class 'maintitle'.
When it is:
'title of widget^^^subtitle of widget'
both titles are shown, 'title of widget' inside a span with class 'maintitle' and 'subtitle of widget' inside a span with class 'subtitle'.
CSS can then be used to display the subtitle differently from the main title.
Mots-clés (français) : Vous pouvez définir les mots-clés (tags) pertinents pour cette application. Ces mots-clés seront insérés dans la page HTML comme mots-clés meta tag, ce qui peut améliorer votre classement dans les moteurs de recherche (SEO).
Commentaires (français) : Vous pouvez ajouter des notes à l'objet application. Ces notes sont à usage interne seulement ; elles ne sont pas affichées dans l'animation à proprement parler.
6.4 Paramètres avancés
Les paramètres avancés des Documents en texte enrichi sont :

Définissez ces propriétés comme suit :
Créé par : Il s'agit de la personne qui a créé l'objet RTI et la date à laquelle il a été créé. Vous ne pouvez pas modifier ces propriétés.
Modifié par : Il s'agit de la personne qui a modifié l'objet RTI et la date à laquelle il a été modifié. Vous ne pouvez pas modifier ces propriétés.
Id. Unique : Il s'agit de l'identifiant unique de RTI utilisé à des fins internes uniquement. Vous ne pouvez pas le modifier.
Quand créer feed RSS: et Canal RSS: ces options ne sont pas encore utilisé.
6.5 Contenu et Résumé
Il s'agit du contenu réel (RTI) qui s'affiche. Le contenu peut inclure du texte, des images, des vidéos et d'autres types de contenu. Habituellement, ce contenu est « statique », c'est à dire qu'il ne change pas automatiquement : il ne change que lorsque qu'il est édité via le RTE (Editeur de texte enrichi).
Le contenu peut être défini en deux groupes de propriété, l'un appelé « Contenu » et l'autre appelé « Résumé ». Le « contenu » est utilisé pour définir l'information complète, alors que le « Résumé » peut optionnellement être utilisé pour définir une version plus courte du contenu.
Si l'information du Résumé est définie, il s'affichera dans l'interface d'Iguana, suivi par un lien « Cliquer ici pour plus d'information ». Si vous cliquez sur le lien, l'information complète s'affiche.
Si aucun contenu de Résumé n'est défini, l'information complète s'affiche immédiatement.


La capture d'écran suivante montre un résumé RTI. Veuillez noter le lien « lire la suite » en bas du widget « Comment puis-je… ?: réserver un exemplaire » à gauche de la page.

Si vous cliquez sur le lien « lire la suite », l'information complète qui s'affiche ressemble à :

A la fin du contenu on trouve un lien « afficher moins » qui peut être encore utilisé pour « masquer » l'information complète ou pour « revenir » au résumé.
6.6 Editeur de texte enrichi
Pour créer et éditer des Documents en texte enrichi (RTI), Iguana propose un Editeur de texte enrichi intégré. Iguana utilise le CKEditor.
« CKEditor est un éditeur de texte qui s'utilise à l'intérieur des pages web. Il s'agit d'un éditeur °WYSIWYG°, ce qui signifie que le texte édité avec cet outil est aussi ressemblant que possible aux résultats que les usagers obtiennent lorsqu'ils l'éditent. Il apporte au Web les °fonctionnalités° d'édition communes aux applications bureautiques d'édition telles que Microsoft Word et OpenOffice. » (À partir du site http://www.ckeditor.com).
La documentation utilisateur de CKEditor (en anglais uniquement) peut être consultée sur http://docs.cksource.com/CKEditor_3.x/Users_Guide. Pour votre confort et pour illustrer les capacités du RTE, nous incluons dans cette documentation une partie du Guide de référence rapide de la documentation utilisateur (http://docs.cksource.com/CKEditor_3.x/Users_Guide/Quick_Reference).
Travailler avec un document
|
Bouton de la barre d'outils |
Description |
|
Visualiser ou modifier le code source du document (pour les utilisateurs experts). |
|
|
Sauvegarder les contenus de CKEditor et soumettre ses données au serveur, lorsque CKEditor est placé à l'intérieur d'un écran HTML. |
|
|
Nettoyer la zone d'édition et créer une nouvelle page. |
|
|
Afficher une prévisualisation du document dans la forme sous laquelle il s'affichera in fine |
|
|
Sélectionner un modèle de mise en page |
|
|
Couper le fragment de texte sélectionné vers le bloc-notes. |
|
|
Copier le fragment de texte sélectionné vers le bloc-notes. |
|
|
Coller l'information copiée vers le bloc-notes avec la mise en forme. |
|
|
Coller l'information copiée vers le bloc-notes sans la mise en forme. |
|
|
Coller l'information copiée à partir de Word Microsoft ou d'applications similaires avec la mise en forme. |
|
|
Imprimer les contenus du document. |
|
|
Insérer un saut de page. Cela n'a de conséquences que sur la version imprimée. |
|
|
Vérifier l'orthographe du texte du document ou lancer la fonction de vérification orthographique en cours de frappe (SCAYT) (Spell Check As You Type). |
|
|
Annuler ou rétablir la dernière action effectuée. |
|
|
Trouvez un mot ou une phrase dans le document. |
|
|
Rechercher et remplacer un mot ou une phrase dans le document. |
|
|
Sélectionnez tout le contenu du document. |
|
|
Supprimez le formatage du texte sélectionné. |
|
|
Maximiser l'éditeur dans la fenêtre du navigateur. |
|
|
Mettre en évidence les éléments au niveau du bloc dans le document. |
|
|
Afficher des informations sur CKEditor. |
Style du texte
|
Bouton de la barre d'outils |
Description |
|
Appliquer °gras, °italique, °souligné °ou ° |
|
|
Mettre le texte en exposant ou en indice. |
|
|
Appliquer les combinaisons prédéfinis de diverses options de formatage de bloc et d'éléments en ligne. |
|
|
Appliquer les combinaisons prédéfinis au niveau du bloc de diverses options de mise en forme. |
|
|
Modifier la police de caractères du texte. |
|
|
Modifier la taille de la police du texte. |
|
|
Modifier la couleur du texte. |
|
|
Modifier la couleur de fond du texte. |
Mise en page du texte
|
Bouton de la barre d'outils |
Description |
|
Augmenter ou diminuer l'indentation de texte. |
|
|
Formater un bloc de texte comme une citation en retrait. |
|
|
Créer un nouvel élément ° |
|
|
Définir l'alignement du texte (à gauche, centré, à droite ou justifié). |
|
|
Définir l'orientation du texte comme de gauche à droite (valeur par défaut pour la plupart des langues occidentales) ou de droite à gauche (langues comme l'arabe, le persan, l'hébreu). |
|
|
Insérer une ligne de séparation (règle horizontale) dans le document. |
Texte enrichi
|
Bouton de la barre d'outils |
Description |
|
Créer une liste à puces ou numérotée. |
|
|
Créer ou supprimer un lien hypertexte dans le texte. Ces fonctions peuvent aussi être utilisées pour gérer les téléchargements de fichiers et liens vers des fichiers sur le serveur Web. |
|
|
Insérez un point d'ancrage au texte. |
|
|
Insérer une image dans le document. |
|
|
Insérer un objet Adobe Flash dans le document. |
|
|
Créer une table avec le nombre défini de colonnes et de lignes. |
|
|
Insérer une image émoticône (smiley ou icône). |
|
|
Insérer un caractère ou un symbole spécial. |
|
|
Insérer une ligne de trame ( |
|
|
|
Insérer un menu de navigation (spécifique à Iguana) |
|
|
Insérer une zone de recherche (spécifique à Iguana) |
Eléments de formulaire
|
Bouton de la barre d'outils |
Description |
|
Insérez un nouveau formulaire dans le document. |
|
|
Insérer une case à cocher dans le formulaire du document. |
|
|
Insérer un bouton radio dans le formulaire du document. |
|
|
Insérez un champ de texte dans le formulaire du document. |
|
|
Insérer une zone de texte multi-ligne dans le formulaire du document. |
|
|
Insérez un champ de sélection dans le formulaire du document. |
|
|
Insérer un bouton dans le formulaire du document. |
|
|
Insérer une bouton image dans le formulaire du document. |
|
|
Insérez un champ caché dans le formulaire du document. |
Fonctions spécifiques d'Iguana
Bien qu'Iguana utilise CKEditor pour créer et éditer des documents en texte enrichi (RTI), il ajoute un certain nombre de fonctions qui lui sont propres. Il s'agit:
· Le formulaire hypertexte Ajouter est prolongé par une fonction "Lien hypertexte nécessite connexion" ; si vous cochez cette case (c'est à dire paramétrez la valeur Oui), la destination cible du lien hypertexte ne sera accessible qu'aux utilisateurs connectés ; si un utilisateur qui n'est pas connecté, clique sur un lien hypertexte par exemple, la fenêtre contextuelle de connexion sera automatiquement appelée
· une fonction éditeur supplémentaire « Insérer menu navigation » est disponible ; cela est décrit dans le chapitre En-tête de page du document sur Pages et profils
1. une fonction éditeur supplémentaire « Insérer une zone de recherche » est disponible, cela est décrit dans le chapitre Zones de recherche « RTI » : configuration côté client du document sur Recherche.
6.7 Images
Lorsque vous incluez des images dans un Document en texte enrichi, soyez conscient du fait que plus grande est une image, plus le chargement de la page sera long (cela inclut le Document en texte enrichi ». L'Editeur de texte enrichi vous permet de spécifier la largeur et la hauteur d'une image lorsque vous l'incluez dans le Document en texte enrichi, mais il s'agit d'une option que vous ne devriez pas utiliser, - ou très rarement. Cette option indique en fait au navigateur à quelle taille l'image doit être affichée et ne la redimensionne pas. Ou en d'autres termes : l'image complète est toujours téléchargée par le navigateur, qui peut prendre un certain temps pour de grandes images.
Plutôt que de spécifier une largeur et une hauteur vous devriez réduire la taille de l'image avec un logiciel comme PhotoShop, Paint Shop Pro, GIMP ou des applications similaires, et insérer l'image réduite dans le Document en texte enrichi.
En outre, vous ne devez pas utiliser n'importe quel format d'image. Pour l'inclusion dans une page web, JPG, PNG et GIF sont les formats d'image les plus recommandés.
7 RSS
Si vous sélectionnez l´option Contenu – applications du menu de navigation á gauche et après l´option RSS, la liste des définitions existantes s´affichera
7.1 Que sont les flux RSS ?
Les flux RSS sont des fils web utilisés pour éditer des travaux mis à jour régulièrement tels que les articles de blog, les nouveaux titres etc. (voir http://en.wikipedia.org/wiki/RSS pour plus d'information).
Iguana contient un lecteur RSS, Ce lecteur RSS accède au flux RSS et affiche les fils retournés par le flux RSS ?
Le lecteur RSS prend en charge plusieurs « formats » RSS :
· RSS 0.90
· RSS 0.91 (Netscape)
· RSS 0.91 (Userland)
· RSS 0.92
· RSS 1.0
· RSS 2.0
· Atom 0.3
· Atom 1.0
· [et autres]
Remarque importante
|
G |
L'application flux RSS ne concerne pas la façon dont l'information d'Iguana ou l'ILS côté serveur est publiée comme flux RSS, mais la façon dont Iguana peut incorporer dans son interface les fils RSS à partir des flux RSS «externes». L'information sur les flux RSS d'Iguana peut être trouvée : · dans le document Intérêts : dans le chapitre Intérêts des flux RSS · dans le document Information publiée : voir le chapitre Fils RSS de contenu |
7.2 Présentation des groupes de propriétés et options
Les flux RSS ont les groupes de propriétés suivants :
· Paramètres basiques
· Prévisualisation
· Permissions et restrictions de visualisation (*)
· Utilisé par (*)
· Versions antérieures (*)
Les groupes de propriétés marqués avec (*) sont décrits dans la partie 3 « Propriétés de l'application générale ».
Les options disponibles sont des options standard (Enregistrer, Enregistrer comme brouillon, Copier, Annuler, Afficher tout et Masquer tout). Elles sont décrites dans la partie 2.5 « Options sur la page détails des objets application »
7.3 Paramètres basiques
Les paramètres basiques des flux RSS sont :

Définissez les paramètres basiques comme suit :
URL du flux RSS : Il s'agit de l'URL du flux RSS (ex. : http://www.nu.nl/feeds/rss/algemeen.rss).
Montrer résumé : Un fil RSS consiste habituellement, entre autres, en un titre et un résumé. Si vous paramétrez cette propriété sur Oui, l'affichage montrera automatiquement le résumé sous le titre du fil. Si vous paramétrez cette propriété sur Non, l'affichage ne montrera que le titre du fil et vous pourrez visualiser le résumé en cliquant sur l'icône placée avant le titre.
Nombre d'éléments : Il s'agit du nombre de fils RSS qui doivent être inclus dans l'affichage du flux RSS.
Stockage dans arborescence : Le stockage dans l'arborescence vous permet d'organiser votre contenu dans une structure de dossiers hiérarchiques. Vous pouvez définir un maximum de cinq niveaux dans le stockage dans l'arborescence.
Utilisé : Vous pouvez paramétrer un objet application sur Non utilisé. Cela implique que vous ne pouvez pas lier l'application aux pages. Paramétrer un objet application sur Non utilisé n'implique PAS qu'il soit retiré des vues (pages).
Titre (français) : Il s'agit du titre affiché dans l'en-tête du widget qui affiche les fils RSS.
Mots-clés (français) : Vous pouvez définir les mots-clés (tags) pertinents pour cette application. Ces mots-clés seront insérés dans la page HTML comme mots-clés méta tag, ce qui peut améliorer votre classement dans les moteurs de recherche (SEO).
Annotations (français) : Vous pouvez ajouter des commentaires à l'objet application. Ces commentaires sont à usage interne uniquement ; ils ne s'affichent pas dans l'application à proprement parler.
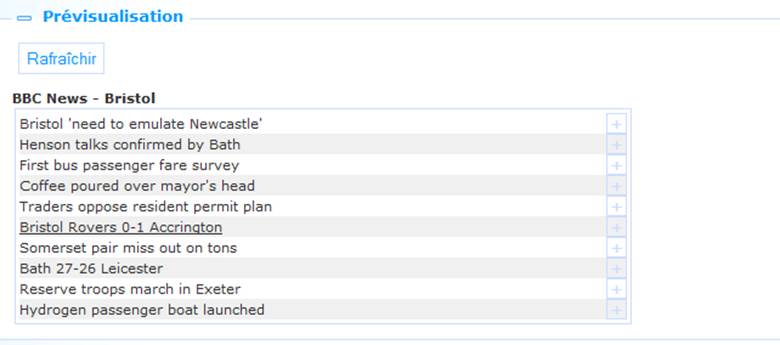
7.4 Prévisualisation
La section Prévisualisation accède au flux RSS et affiche l'information renvoyée. L'affichage reflètera les paramètres en cours des propriétés de l'objet flux RSS.

Si vous cliquez sur , vous accèderez à nouveau au flux RSS et l'affichage reflètera toutes les modifications des paramètres de propriétés.
8 Nuages de mots
Si vous sélectionnez l´option Contenu – applications du menu de navigation á gauche et après l´option Nuage de mots, la liste des définitions existantes s´affichera
8.1 Que sont les nuages de mots ?
Un nuage de mots (également appelé nuage de tags) est une représentation visuelle de données textuelles (« tags ») dans un affichage semblable à un nuage. Ces tags peuvent être un ou plusieurs mots. Les tags sont des liens hypertextes et leur taille indique leur importance relative (au sein de l'ensemble des tags dans le nuage).
Dans Iguana les nuages de mots peuvent contenir trois types de tags :
· liens hypertextes vers les pages dans le site Iguana actuel
· liens hypertextes vers les résultats de recherche : une action de recherche s'exécute
· liens hypertextes vers des pages « externes » (pages en dehors du site Iguana actuel).
8.2 Présentation des groupes de propriétés et des options
Les nuages de mots ont les groupes de propriétés suivantes :
· Paramètres basiques
· Paramètres avancés
· Prévisualisation
· Eléments
· Permissions et restrictions de visualisation (*)
· Utilisé par (*)
Les groupes de propriétés marqués d'une (*) sont décrites dans la partie 3 « Propriétés générales d'une application ».
Les options disponibles sont des options standard (Enregistrer, Enregistrer comme brouillon, Copier, Annuler, Afficher tout et Masquer tout). Elles sont décrites dans la partie 2.5 « Options sur la page des détails de l'objet application ».
8.3 Paramètres basiques
Les paramètres basiques des nuages de mots sont :

Définir les paramètres basiques comme suit :
Stockage dans arborescence : Le stockage dans arborescence vous permet d'organiser votre contenu dans une structure de dossiers hiérarchique. Vous pouvez définir un maximum de cinq niveaux dans le stockage dans l'arborescence.
Utilisé : vous pouvez paramétrer une application sur Non utilisé. Cela implique que vous ne pouvez pas lier l'application à des pages. Paramétrer une application sur Non utilisé n'implique PAS qu'elle soit retirée des vues (pages).
Titre (français) : Il s'agit du titre qui s'affiche dans l'en-tête du widget qui affiche le nuage de mots.
Mots-clés (français) : Vous pouvez définir les mots-clés (tags) pertinents pour cette application. Ces mots-clés seront insérés dans la page HTML comme mots-clés méta tag, ce qui peut améliorer votre classement dans les moteurs de recherche (SEO).
Notes (français) : Vous pouvez ajouter des notes à l'objet application. Ces notes sont à usage interne ; elles ne sont pas affichées dans l'application à proprement parler.
8.4 Paramètres avancés
Les paramètres avancés por les nuages de mots sont:

Créé par : Il s'agit de la personne qui a créé le nuage de mots et la date à laquelle il a été créé. Vous ne pouvez pas modifier ces paramètres.
Modifié par : Il s'agit de la personne qui a modifié le nuage de mots et la date à laquelle il a été modifié. Vous ne pouvez pas modifier ces paramètres.
Id. Unique : Il s'agit de l'identifiant unique de nuage de mots utilisé à des fins internes uniquement. Vous ne pouvez pas le modifier.
8.5 Prévisualisation
La section Prévisualisation affiche le nuage de mots. L'affichage reflète les paramètres actuels des propriétés de l'objet nuage de mots.
Si vous cliquez sur , le nuage de mots sera de nouveau accessible et l'affichage reflétera toutes les modifications des paramètres de propriétés.
Remarque importante
|
G |
Veuillez noter que la Prévisualisation est une vue approximative de la façon dont le nuage de mots s'affiche dans l'interface réelle du site. Pour différentes raisons, telles que la largeur et la hauteur du contenant du nuage de mots, l'affichage réel peut varier de manière significative. |

Prévisualisation d'un nuage de mots dans le CMS

Nuage de mots dans l'interface Iguana
8.6 Eléments
Les sujets sont les tags inclus dans le nuage de mots. Il n'y a pas de limites techniques sur le nombre de sujets que vous incluez dans un nuage (vous pouvez inclure des centaines de tags si vous le souhaitez).
8.6.1 Présentation des sujets
Les sujets s'affichent sous un format liste. Les options suivantes sont disponibles pour chaque sujet dans la liste : vous pouvez cliquer sur le sujet Titre (lien hypertexte) pour accéder au sujet et en modifier les détails.

Vous pouvez cliquer sur l'icône à la fin de chaque ligne pour supprimer un sujet de la liste.
Le bouton au début de la liste peut être utilisé pour ajouter un sujet au nuage de mots.
8.6.2 Propriétés du sujet
Les sujets du nuage de mots ont les propriétés suivantes :

Définissez ces propriétés comme suit :
Titre (<langue>) : L'affichage « titre » du sujet, c'est à dire le texte qui s'affiche en fait dans le nuage de mots. Ce « titre » est défini par langue.
Type : La propriété du Type détermine, avec la propriété du Terme, ce qui arrive si un usager clique sur un sujet dans le nuage. Les types pris en charge sont :
· lien : lien hypertexte vers les pages dans le site Iguana courant.
· recherche : une action recherche s'exécute
· ouvert : lien hypertexte vers des pages « externes » (pages en dehors du site Iguana courant).
Classement : Chaque sujet est classé de 1 à 10. 1 est le classement le plus élevé ; 10 est le classement le plus bas. Plus le classement est élevé, plus gros est l'affichage du sujet dans le nuage de mots. Veuillez noter que l'affichage réel (couleur, taille, etc.) du sujet dépend des paramètres dans les définitions du CSS (et ainsi – théoriquement – n'a pas besoin de correspondre au classement).
Terme : le « terme » est la propriété qui, avec la valeur de la propriété du Type, détermine ce qui arrive si vous cliquez sur un tag dans le nuage. Selon la valeur de la propriété du Type, le terme est :
· lien : liens hypertextes vers les pages dans le site Iguana courant, commençant avec le préfixe www.main.cls (ex. : « www.main.cls?sUrl=newacq »)
· recherche : le terme de la recherche [veuillez noter que les paramètres de la recherche qui sont utilisés sont ceux qu'Iguana utilise pour sa recherche par défaut ; normalement il s'agit d'une recherche par mots-clés dans l'index de tous les mots sans aucune restriction] (ex. : « harry potter »)
· ouvert : l'URL complète de la page qui doit être ouverte commence par le préfixe http:// (ex. : « http://www.youtube.com »)
Début : la date de début à laquelle le sujet doit être inclus dans le nuage. Si vous laissez cette valeur vide, le sujet sera inclus immédiatement après que vous ayez sauvegardé les paramètres objet nuage de mots. Si une date de début est définie, le sujet ne sera pas inclus dans le nuage de mots avant que la date de début soit atteinte. Cette propriété peut être utilisée pour activer les sujets dans le nuage à une date spécifique. [Voir également les propriétés Fin et Annuel]
Fin : La date de fin jusqu'à laquelle le sujet sera inclus dans le nuage. Après cette date, le sujet ne sera plus inclus dans le nuage de mots. Si vous laissez cette valeur vide, il n'y a pas de date de fin. [Voir également les propriétés Début et Annuel.]
Annuel : Si vous paramétrez la propriété Annuel sur Oui, la date de début et de fin sera appliquée chaque année, c'est à dire que les dates de début et de fin définissent une période qui s'applique à chaque année civile. Cela peut être utile pour inclure dans un nuage des sujets qui ne sont pertinents que pour des périodes spécifiques. Par exemple vous souhaitez que chaque année le tag « Noël » s'affiche du 1er décembre au 31 décembre.
Lorsque vous sélectionnez un sujet de la liste, les propriétés s'affichent dans une fenêtre pop-up. Vous pouvez modifier les propriétés. Cliquez sur pour sauvegarder les nouveaux paramètres ; cliquez sur pour revenir sur l'écran sujet sans sauvegarder les enregistrements.
9 Se logguer
Si vous sélectionnez l´option Contenu – applications du menu de navigation á gauche et après l´option Se logguer, la liste des définitions existantes s´affichera
9.1 Qu'est-ce que Se logguer
Se logguer est l'application qui permet à un usager de se connecter. L'usager s'identifie en utilisant ses références.
Les paramètres principaux de Se logguer sont déterminés par les paramètres ILS de l'ordinateur principal.
L'application Se logguer elle-même vous donne la possibilité de définir les Textes qui précédent et suivent les contrôles réels qui facilitent la connexion (ex. : Nom d'utilisateur / Mot de passe).
9.2 Présentation des groupes de propriétés et options
Les objets se logguer ont les groupes de paramètres suivants :
· Paramètres basiques
· Paramètres avancés
· Permissions et restrictions de visualisation (*)
· Utilisé par (*)
· Versions antérieures (*)
Les groupes de propriétés marqués d'un (*) sont décrits dans la partie 3 « Propriétés de l'application générique ».
Les options disponibles sont des options standard (Enregistrer, Enregistrer comme brouillon, Copier, Annuler, Afficher tout et Masquer tout). Elles sont décrites dans la partie 2.5 « Options de la page des détails de l'objet application ».
9.3 Paramètres basiques
Les paramètres basiques des objets Se logguer sont :

Définissez les paramètres basiques comme suit :
Stockage dans arborescence : le stockage dans l'arborescence vous permet d'organiser votre contenu dans une structure de dossiers hiérarchique. Vous pouvez définir un maximum de cinq niveaux pour le stockage dans l'arborescence.
Utilisé : vous pouvez paramétrer un objet application sur Non utilisé. Cela implique que vous ne pouvez pas lier l'application à des pages. Paramétrer une application sur Non utilisé n'implique PAS qu'elle soit retirée des vues (pages).
Titre (français) : Il s'agit du titre qui s'affiche dans l'en-tête du widget Connexxion.
Mots-clés (français) : Vous pouvez définir les mots-clés (tags) qui sont pertinents pour cette application. Ces mots-clés seront insérés dans la page HTML comme mots-clés méta tag, ce qui peut améliorer votre classement dans les moteurs de recherche (SEO).
Commentaires (français) : Vous pouvez ajouter des notes à l'objet application. Ces notes sont à usage interne ; elles ne sont pas affichées dans l'animation à proprement parler.
Texte avant les champs connexion (français) : Ce texte s'affichera avant les champs de connexion. Vous pouvez utiliser les balises HTML dans le texte.
Texte après les champs connexion (français) : Ce texte s'affichera après les zones de connexion. Vous pouvez utiliser les balises HTML dans le texte.
9.4 Paramètres avancés
Les paramètres avancés des objets Se logguer sont :

Créé par : Il s'agit de la personne qui a créé l'objet connexxion et la date à laquelle il a été créé. Vous ne pouvez pas modifier ces propriétés.
Modifié par : Il s'agit de la personne qui a dernièrement modifié le Profil de site et de la date à laquelle il a été modifié. Vous ne pouvez pas modifier ces propriétés.
Id. Unique : Il s'agit de l'identifiant unique de l' objet connexxion à usage interne uniquement. Vous ne pouvez pas le modifier.
10 SousMenu
Si vous sélectionnez l´option Contenu – applications du menu de navigation á gauche et après l´option SousMenu, la liste des définitions existantes s´affichera.
10.1 Qu'est-ce qu´un Sousmenu ?
L' application Sousmenu est un widget que vous pouvez ajouter sur une page.
Le widget montrera le contenu du sousmenu (dans le navivgation) où la page active se trouve.
Si la page se fait à deux points distincts dans le menu (par exemple), puis le contenu du premièr sousmenu, où la page se trouve, s'affiche (l'application ne peut pas détecter où l'utilisateur a cliqué).
Quand vous créez un sousmenu, vous pouvez spécifier le nombre des niveaux. Cela représente le nombre de niveaux dans le sousmenu (menu principal) qu'il affiche dans sa propre liste.
Si la page n´existe pas dans le sousmenu, le widget se
10.2 Présentation des groupes de paramètres et options
Les objets de sousmenu ont les groupes des paramètres suivants
· Paramètres basiques
· Permissions et restrictions de visualisation (*)
· Utilisé par (*)
· Versions antérieures (*)
Les groupes de paramètres marqués d'un (*) sont décrits dans la partie 3 « Paramètres de l'application générique ».
Les options disponibles sont des options standard (Enregistrer, Enregistrer comme version préliminaire, Copier, Annuler, Tout Montrer et Tout Cacher). Elles sont décrites dans la partie 2.5 « Options de la page des détails de l'objet application ».
10.3 Paramètres basiques
Les paramètres basiques des objets sousmenu sont:

Définissez les paramètres basiques comme suit :
Stockage dans arborescence : le stockage dans l'arborescence vous permet d'organiser votre contenu dans une structure de dossiers hiérarchique. Vous pouvez définir un maximum de cinq niveaux pour le stockage dans l'arborescence.
Utilisé : vous pouvez paramétrer un objet application sur Non utilisé. Cela implique que vous ne pouvez pas lier l'application à des pages. Paramétrer une application sur Non utilisé n'implique PAS qu'elle soit retirée des vues (pages).
Titre (français) : Il s'agit du titre qui s'affiche dans l'en-tête du widget Sousmenu.
Mots-clé (séparateur=point virgule)(français) : Vous pouvez définir les mots-clés (tags) qui sont pertinents pour cette application. Ces mots-clés seront insérés dans la page HTML comme mots-clés méta tag, ce qui peut améliorer votre classement dans les moteurs de recherche (SEO).
Annotation (français) : Vous pouvez ajouter des notes à l'objet application. Ces notes sont à usage interne ; elles ne sont pas affichées dans l'animation à proprement parler.
10.4 Exemple
Say you want a submenu for locations, that is displayed on all pages.
Steps:
· You should already have the locations in a submenu of the main navigation.
· Then add a (the same) submenu widget to all the location pages.
· The same submenu widget will be placed on all pages.
Behaviour:
· When the page is loaded the widget checks if the page has a link in the main navigation.
· If so if will display the links from that submenu.
· If not it will simply hide itself.
· If the page is in multiple submenu's it will show the data from the first available submenu.
11 Prêt et Retour
Si vous sélectionnez l´option Contenu – applications du menu de navigation á gauche et après l´option Prêt/retour, la liste des définitions existantes s´affichera.
11.1 Introduction
Il est possible prêter des exemplaires vers le front-end d´Iguana. Il y a deux processus possible:
Processus 1 (l´utilisateur est connecté):
a. Un utilisateur va á sa page Mon Profil.
b. La, il/elle a l`option “Prêt d´exemplaires”.
c. Quand activé, il/elle peut scanner ou taper un ou plusieurs éléments. Après de scanner ou taper l´élément, l´utilisateur verra le titre et le date d´échéance. [En cas d´échec, un message d´erreur est affiché clairement]
d. Les articles seront prêtés à l'utilisateur après qu'il / elle a scanné l'élément (c'est à dire non seulement après le formulaire est soumis), c'est à dire qu'il est un "engagement" après chaque élément.
Processus 2 (anonyme):
a. Un widget peut être placé n'importe où sur le site
b. L´utilisateur peut scanner sa carte de bibliothèque (ou taper le nombre de la carte). Après le nom d´utilisateur s´affichera.
c. A partir de la, le processus est indentique a celle mentionée ci-dessus (pas c et d).
d. Le widget contiendra un message très clair "Cliquez ici après que vous avez vérifié tous les éléments". En cliquant sur le message, le nom d'utilisateur sera "effacée". Si l´utilisateur ne clique pas sur le message, le widget "efface" le nom d´utilisateur (ca veut dire, effacer l´utilisateur de la session) après d´un délai de n minutes (la valeur de n est un paramètre, si non definié, la valeur par défaut est 3)
In addition it is possible to allow the user to return items.
Workflow:
a. A widget can be placed anywhere in the site.
b. The user enters the barcode(s) of the item(s) to be returned.
c. The items that are returned are listed with Title (ItemBarcode) as part of the footer.
The layout for a selfservice widget for Return is defined in the template SelfCheckLoans.returnform and it can be customized.
11.2 Présentation des groupes de paramètres et options
Les objets de prêt / retour ont les groupes des paramètres suivants:
· Paramètres basiques
· Paramètres avancés
· Permissions et restrictions de visualisation (*)
· Utilisé par (*)
· Versions antérieures (*)
Les groupes de paramètres marqués d'un (*) sont décrits dans la partie 3 « Paramètres de l'application générique ».
Les options disponibles sont des options standard (Enregistrer, Enregistrer comme version préliminaire, Copier, Annuler, Tout Montrer et Tout Cacher). Elles sont décrites dans la partie 2.5 « Options de la page des détails de l'objet application ».
11.3 Paramètres basiques
Les paramètres basiques sont:

Définissez les paramètres basiques comme suit :
Stockage dans arborescence : le stockage dans l'arborescence vous permet d'organiser votre contenu dans une structure de dossiers hiérarchique. Vous pouvez définir un maximum de cinq niveaux pour le stockage dans l'arborescence.
Utilisé : vous pouvez paramétrer un objet application sur Non utilisé. Cela implique que vous ne pouvez pas lier l'application à des pages. Paramétrer une application sur Non utilisé n'implique PAS qu'elle soit retirée des vues (pages).
Titre (français) : Il s'agit du titre qui s'affiche dans l'en-tête du widget Prêt ou Retour.
Mots-clé (séparateur=point virgule)(français) : Vous pouvez définir les mots-clés (tags) qui sont pertinents pour cette application. Ces mots-clés seront insérés dans la page HTML comme mots-clés méta tag, ce qui peut améliorer votre classement dans les moteurs de recherche (SEO).
Annotation (français) : Vous pouvez ajouter des notes à l'objet application. Ces notes sont à usage interne ; elles ne sont pas affichées dans l'animation à proprement parler.
Type: Sélectionnez Prêt ou Retour de la liste déroulante.
Texte avant les zones d'automate (Français)): Ce texte s'affichera avant les zones de l'automate. Vous pouvez utiliser les tags HTML dans le texte.
Texte après les zones d'automate (français) : Ce texte s'affichera après les zones de l'automate. Vous pouvez utiliser les tags HTML dans le texte.
Time-out (en minutes): Le nombre des minutes après lesquelles une session de prêt/retour automatique sera cessée (si l´utilisateur ne cesse pas la session en cliquant sur le message concerné).
11.4 Paramètres avancés
Les paramètres avancés sont:

Créé par : Il s'agit de la personne qui a créé l'objet prêt automatique et la date à laquelle il a été créé. Vous ne pouvez pas modifier ces paramètres.
Modifié par : Il s'agit de la personne qui a dernièrement modifié l´objet Prêt automatique et de la date à laquelle il a été modifié. Vous ne pouvez pas modifier ces paramètres.
Id. Unique : Il s'agit de l'identifiant unique de l' objet Prêt automatiques à usage interne uniquement. Vous ne pouvez pas le modifier.
12 iFrames
12.1 Iguana et iFrames
Une iFrame est une balise HTML qui vous permet d'inclure un autre document HTML dans une frame. Cela vous permet d'ouvrir une page web à l'intérieur d'une autre page web.
La structure de l'interface Iguana prend en charge la technique iFrame pour inclure les documents (widgets) qui ne sont pas originaires d'Iguana. Veuillez noter qu'il ne s'agit pas de l'unique technique utilisée par Iguana pour inclure un tel contenu (d'autres techniques prises en charge incluent l'information qui est placée dans les <DIV>).
Bien que la technique soit très puissante et vous permet d'inclure essentiellement n'importe quel contenu à partir de n'importe quel site web dans l'interface Iguana, vous devez noter ce qui suit :
Vous devez penser une iFrame comme une fenêtre de navigateur différente (une autre session du navigateur), ce qui implique que la communication avec l'iFrame est bien plus difficile qu'avec les autres contenants widget. En principe, vous devez supposer que la communication avec le contenu et la fonctionnalité de l'iFrame n'est pas possible.
Il existe un risque que vous incluiez un contenu visuellement différent de l'aspect et de la convivialité de votre site. Bien qu'il soit – techniquement – possible d'inclure littéralement n'importe quel site / widget / document HTML dans une iFrame, la plupart des sites ne seront pas capables de redimensionner / formater à la largeur désirée du contenant widget iFrame dans Iguana. En outre, il n'est parfois pas possible d'appliquer un thème (CSS) pour l'information de la page HTML que vous souhaitez inclure.
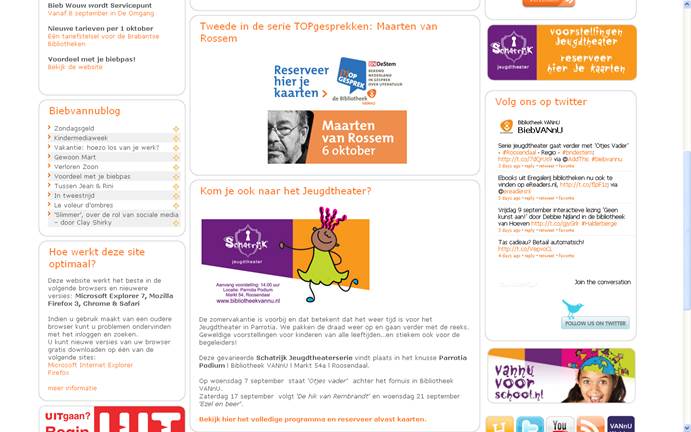
Ci-dessous nous incluons deux exemples d'intégrations réussies d'iFrame (Google Maps et les tweets Twitter). Les deux sont des succès parce que ces deux sont conçus comme des widgets qui peuvent être personnalisés (jusqu'à un certain niveau) par l'environnement « hôte » (dans ce cas deux sites Iguana).
Exemples d'iFrame :

Le widget Google Maps à droite de la page est intégré via la technique iFrame.

Le widget tweets Twitter à droite de la page est inclus via la technique iFrame.
Dans le CMS, les iFrames sont définies comme Documents en texte enrichi, c'est à dire via l'Editeur de texte enrichi.
12.2 Intégrer des iFrames dans Iguana
Pour intégrer une iFrame dans la structure Iguana, procédez comme suit :
1. Sur la page d'accueil Iguana, sélectionnez l'option « Documents texte enrichi » à partir du menu navigation. Tous les Eléments en texte enrichi (RTI) existants s'afficheront.
2. Si vous souhaitez modifier une iFrmae existante, sélectionnez-la dans la liste. Si vous voulez ajouter une nouvelle application iFrame, cliquez sur le bouton .
3. Les détails RTI s'afficheront. Pour définir ou modifier les détails de l'iFrame, ouvrez l'Editeur de texte enrichi dans la section Contenu.
4. Cliquez sur le bouton dans la barre de bouton en haut de l'Editeur de texte enrichi (![]() ).
).
5. Il s'ouvrira un écran pop-up qui vous permet de définir les propriétés de l'iFrame.

Voir la partie suivante pour une description des champs que vous devez définir pour insérer une iFrame. Veuillez noter que dans la plupart des cas vous ne devez définir que quelques-unes des propriétés qui s'affichent dans l'écran pop-up.
6. Enregistrer les modifications en cliquant sur le bouton (ou ) sur la page des détails des Documents en texte enrichi.
Sinon, vous pouvez définir le code iFrame en utilisant le bouton :
1. Suivez les trois premières étapes du processus précédent.
2. Cliquez sur le bouton (HTML) dans la barre de bouton en haut de l'Editeur de texte enrichi (![]() ).
).
3. Saisissez le code HTML de l'iFrame dans l'éditeur. Voir la partie suivante pour une description de la syntaxe et quelques exemples.
4. Enregistrez les modifications en cliquant sur le bouton (ou ) sur la page des détails des Documents en texte enrichi.
12.3 Syntaxes et exemples iFrames
Le code général pour intégrer une iFrame est :
<iframe width="95%" height="400" frameborder="no" src="{URL}"></iframe>
Définissez les propriétés de l'iFrame comme suit :
|
attribut HTML |
Explication et commentaires |
champ de saisie (voir la capture d'écran précédente) |
|
width |
La largeur de l'iFrame. Vous devez définir la largeur en tant que valeur relative et pas comme valeur absolue. Paramétrer la valeur de la largeur à 100% implique qu'elle va remplir tout l'espace disponible à l'intérieur de la boite du widget. La largeur réelle du widget est définie dans le modèle et/ou le CSS ; c'est pourquoi la valeur de l'iFrame elle-même doit être relative : de cette façon elle devrait bien remplir la largeur de la boite du widget. Dans certains cas, vous souhaiterez peut-être définir la valeur de la propriété largeur d'une valeur légèrement inférieure à 100% (voir l'exemple de Google Maps ci-dessous), car il peut en résulter un affichage plus propre. Paramétrer la largeur à 95% (par ex.) peut produire de très petites bordures dans la boite du widget, donnant un affichage plus agréable. |
Largeur |
|
height |
La hauteur de l'iFrame. Parce qu'Iguana ne sait pas quel sera le contenu de l'iFrame, il n'y a pas de règles claires quant à ce que devrait être la valeur de la propriété hauteur. Donc, en pratique, il faudra procéder par «essai et erreur» pour aboutir à la meilleure valeur possible. Dans presque tous les cas, vous souhaiterez éviter que l'iFrame soit affichée avec une barre de défilement. |
Hauteur |
|
frameborder |
Habituellement, cette valeur sera paramétrée sur « non », - ce qui implique que l'iFrame n'ait pas de bordure. L'iFrame est affichée dans l'interface Iguana dans la boite du widget, qui peut avoir sa propre bordure (définie au niveau du CSS). Pour cette raison, l'iFrame elle-même aura presque toujours une valeur « non » pour la propriété bordure du cadre. |
Afficher bordure du cadre |
|
Src |
Toute URL valide ; sa syntaxe dépendra du cas particulier (voir ci-dessous quelques exemples) |
URL |
Exemples d'intégration d'une iFrame :
· Google Maps: <iframe width="95%" height="400" frameborder="0" src="www.map.display.cls"></iframe>
· Twitter feeds: <iframe width="100%" height="380" frameborder="0" src="/iguana/php/twitter.php?twitter=BiebBreda"></iframe>
Voir le chapitre sur des exemples concrets dans le document sur les Mashups pour obtenir des informations détaillées sur la configuration de Google Maps et Twitter feeds.
Remarque importante
|
G |
Une iFrame peut avoir d'autres propriétés que celles qui sont incluses dans ce tableau. Toutefois, dans la plupart des cas les propriétés mentionnées ci-dessus seront suffisantes pour inclure l'iFrame de manière correcte. |
13 Formulaires (Formulaires web)
Remarque importante
|
G |
Cette partie de la documentation suppose que le lecteur est familiarisé avec Iguana, avec le CMS derrière Iguana et avec l'Editeur de texte enrichi utilisé avec Iguana. Cette partie est relativement technique et la création de formulaires n'est pas toujours évidente. Une expérience de la programmation et de la logique de programmation n'est pas nécessaire, mais aidera à comprendre plusieurs concepts et aspects de la mise en œuvre. |
|
G |
Par conséquent, la plupart des lecteurs souhaiteront sauter cette partie. |
13.1 Iguana et les Formulaires (Formulaires web)
Les formulaires qui sont pris en charge par Iguana peuvent conduire à deux actions différentes :
1. La saisie est utilisée pour remplir un courrier électronique qui (après que le formulaire ait été ajouté) est envoyé vers une adresse mél prédéfinie
2. La saisie est utilisée pour créer une URL qui (après que le formulaire ait été ajouté) est lancée dans une fenêtre différente du navigateur.
Cette partie de la documentation décrit la façon dont vous pouvez créer des formulaires. Les formulaires sont créés en utilisant l'Editeur de texte enrichi. Habituellement les formulaires sont une partie d'un objet Document en texte enrichi dans une application Iguana existante. Cette partie décrit principalement les conventions de nommage spécifiques utilisées pour affecter des fonctionnalités au formulaire, ainsi que plusieurs remarques et mises en garde. Elle explique aussi comment prendre soin de l'accessibilité. Il y a également une brève description de la logique interne derrière le formulaire et ses gestionnaires.
13.2 Explication de la logique
Cette partie explique la logique de base qui sous-tend les formulaires, - et comment les éléments décrivent la fonctionnalité et donc peuvent affecter la logique. Une explication plus approfondie pour chacun de ces éléments et chacune de ces fonctionnalités est disponible plus bas, avec la description de chaque élément.
Techniquement, les formulaires dans Iguana sont pris en charge par une combinaison de HTML, JavaScript et code côté serveur
Lorsqu'un formulaire est soumis, une fonction JavaScript est exécutée. Ce script soumet le formulaire, plutôt que d'utiliser une connexion directe (« normal ») d'envoi du formulaire. Le script boucle sur tous les éléments du formulaire dans le formulaire et vérifie leurs noms respectifs. A partir du nom il décide de ce qu'il faut faire avec la valeur de l'élément du formulaire et la façon de le stocker pour le soumettre.
Il existe un élément spécial (caché) appelé « formaction ». La valeur de cet élément décrit ce que le formulaire doit faire. À l'heure actuelle deux valeurs sont prises en charge.
Quand il est « ouvrirurl », cela signifie que les détails du formulaire doivent être envoyés à une URL qui est également définie dans le formulaire, - avec les paramètres spécifiés du formulaire annexés en tant que paramètres de l'URL.
Lorsqu'il est « envoyermél » (ou toute autre valeur pour le moment), le gestionnaire général du formulaire sur le serveur est appelé pour l'envoyer au serveur. Ces détails sont stockés dans un objet. Cet objet est ensuite envoyé au serveur. A partir de là, le serveur détermine ce qu'il faut faire. Il enverra généralement les données fournies au gestionnaire général de formulaire (ce qui est la seule option pour le moment). Il passera à nouveau par les données et déterminera ce qu'il faut faire. S'il reconnaît l'identifiant d'une pièce spécifique de données, il le traitera en conséquence, - sinon, il est traité comme faisant partie des données qui doivent être stockées / envoyées / etc., essentiellement des données que l'utilisateur a entrées avant de soumettre le formulaire. Le mél sera envoyé en utilisant les détails indiqués dans les préférences Iguana. Le corps du message mél peut être modifié à partir du système textes du module dans le CMS, dans le cadre du module «SMTP», dans le texte du «Message». Dans ce texte, le symbole '$ {détails} est utilisé pour insérer dynamiquement les détails qui ont été saisis dans le formulaire.
Paramètres de l'éditeur liés aux formulaires
|
G |
Il est possible d'utiliser un paramètre général à l'échelle du site pour être sûr que les éléments du formulaire créés utilisent ou n'utilisent pas dojo, la structure JavaScript utilisée par Iguana dans la structure de son interface. Ce paramétrage peut être modifié par Infor si nécessaire. Dans des circonstances normales cela n'est pas nécessaire. Le paramétrage a un effet sur la structure DOM du document HTML. Veuillez noter que les modifications de ce paramétrage ne sont pas rétro-compatibles et n'ont jamais d'effet sur les formulaires existants, - pas même s'ils sont enregistrés de nouveau. |
13.3 Création d'un formulaire
Cette partie décrit comment créer un formulaire et comment attribuer une fonctionnalité au (ou partie du) formulaire.
Les scripts qui sont utilisés lors de la soumission d'un formulaire sont fonction des valeurs qui ont été affectées à l'attribut « nom » des divers éléments dans le formulaire. Cette partie décrit les différents types de fonctionnalités / éléments du formulaire et la façon dont ils peuvent être affectés à l'aide de leur convention de nommage respectif.
Chaque fois que le « XXX » est utilisé dans les parties suivantes, on suppose qu'il sera remplacé par le nom approprié choisi par le créateur du formulaire.
Pour créer un formulaire, utilisez le bouton ![]() . Le nom qui est donné au formulaire doit être de la forme formulaire_XXX. Cela générera le code suivant :
. Le nom qui est donné au formulaire doit être de la forme formulaire_XXX. Cela générera le code suivant :
<form name="form_XXX" method="get" onsubmit="return handleForm(this);">
</form>
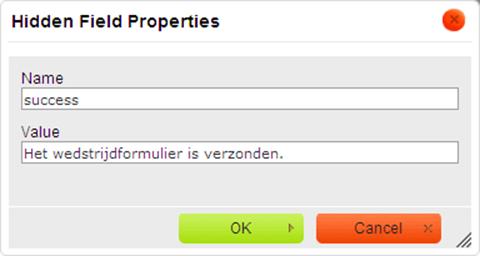
13.4 Eléments masqués du formulaire
Cette partie décrit les divers éléments masqués du formulaire. Ces éléments sont utilisés pour décrire la logique et les fonctionnalités du formulaire. Tous ces éléments peuvent être réalisés en utilisant le bouton ![]() . Le code généré ressemblera à :
. Le code généré ressemblera à :
<input type="hidden" name="XXX" value="value_of_XXX" />
ou
<input type="hidden" name="hidden_XXX" value="value_of_XXX" />
formaction
Nom de l'élément : formaction
Valeurs possibles : ouvrirurl | envoyermél
Cet élément décrit le type de formulaire. Pour le moment, seuls deux types sont pris en charge, ouvrirurl et envoyermél.
urlToOpen
Nom de l'élément : urlToOpen
Besoin : Lorsque formaction est paramétré sur openurl
Valeur possible : Une URL valide
Cet élément décrit l'URL qui s'ouvrira après l'ajout du formulaire. Les valeurs provenant d'autres champs dans le formulaire peuvent être insérées dans cette URL en utilisant la notation [[XXX]]. Ainsi, par exemple, s'il existe un champ de saisie appelé Terme de recherche que l'utilisateur peut modifier, la valeur que l'utilisateur a saisie peut être insérée dans l'URL en utilisant la chaîne [[Terme de recherche]] dans l'URL.
target
Nom de l'élément : target
Besoin : Lorsque formaction est paramétré sur openurl
Valeur possible : Une cible valide, telle que _nouveau ou _auto
Cet élément décrit la cible qui sera utilisée lorsqu'on appelle urlToOpen.
Voir par exemple : http://www.w3schools.com/tags/att_a_target.asp pour les valeurs possibles de l'attribut cible.
mandatory
Nom de l'élément : mandatory
Valeur possible : liste des champs obligatoires séparés par des virgules
Cet élément décrit les champs obligatoires du formulaire, c'est à dire, les éléments visibles / modifiables par l'utilisateur du formulaire qui doivent être remplis / ont une valeur avant que le formulaire ne puisse être soumis. Pour chaque champ obligatoire, il contient le nom de ce champ moins le type du champ, séparé par une virgule. Par exemple, si le champ input_name est obligatoire (ce serait un champ de saisie) le nom devra être présent à l'intérieur de la valeur obligatoire.
|
G |
Dans la version 2 d'Iguana il n'y a aucune possibilité d'effectuer des contrôles supplémentaires sur les champs. Le contrôle des champs «obligatoires» s'assure simplement que tous les champs indiqués sont non vides lors de la soumission d'un formulaire. Donc, il n'y a pas de moyen de tester la validité d'une adresse e-mail saisie ou d'autres tests de validité de cette nature. |
repalceselect
Nom de l'élément : replaceselect
Valeur possible : liste des options et des valeurs remplacées séparées par des virgules.
Cet élément est utilisé lorsqu'une ou plusieurs listes déroulantes dans le formulaire (élément sélection) doivent avoir une valeur envoyée qui puisse être différente du nom affiché pour une option sélectionnée. Par exemple, s'il y a une zone de liste déroulante et qu'une de ses options contient un nom « Bibliothèque Breda » et qu'il s'agit de l'option choisie par l'utilisateur, le texte « Bibliothèque Breda » sera utilisé comme valeur de la zone de liste déroulante. Toutefois, si la valeur devait être son code guichet, dit « BB », ceci peut être réglé à l'intérieur de remplacersélection comme suit: «Bibliothèque Breda^BB ' ».« Le caractère « | »est utilisé comme séparateur pour les éléments séparés, si un autre remplacement est défini comme « Bibliothèque Roosendaal^BR », replaceselect ressemblera à ceci: « Bibliothèque Breda^BB| Bibliothèque Roosendaal^BR »
|
G |
Cette construction est nécessaire en raison de l'utilisation du dojo « FiltrerSélection » du dojo qui remplace la sélection HTML. |
order
Nom de l'élément : hidden_order
Valeur possible : liste de tous les champs qui contiennent (potentiellement) des données pour le formulaire, séparés par une virgule
Cet élément est utilisé lorsque l'ordre dans lequel les champs visibles / modifiables par l'utilisateur tel qu'il apparaît dans le mél doit être adapté, c'est à dire être différent de l'ordre alphabétique par défaut (si vous n'utilisez pas ce champ, les champs seront traitées dans l'ordre alphabétique).
Pour chaque champ, il contient le nom de ce champ moins le type de champ, séparés par une virgule. Par exemple, si le champ input_name est obligatoire (ce serait un champ de saisie) le nom devrait être présent à l'intérieur de la valeur obligatoire.
|
G |
Cette propriété n'est pertinente que pour les méls (formaction est sendmail) La propriété n'est pas utilisée lorque formaction est paramétrée sur openurl. |
|
G |
Soyez conscient du fait que tous les champs doivent être inclus dans la liste commande. Si vous omettez des champs dans la liste de commande, ces champs ne seront pas traités. |
success
Nom de l'élément : success
Valeur possible : chaîne
Après que le formulaire ait été soumis avec succès, la valeur du champ succès, si paramétrée, s'affiche pour indiquer que le formulaire a bien été soumis avec succès. La façon dont ce message est affiché dépend de l'existence d'une <div> avec l'attribut id. message_XXX où XXX est le nom du formulaire (ou la dernière partie du nom si le nom contient un trait de soulignement _).
failure
Nom de l'élément : failure
Valeur possible : chaîne
Après que le formulaire ait été soumis sans succès la valeur du champ échec, si paramétrée, s'affiche pour indiquer que le formulaire a bien été soumis sans succès. La façon dont ce message est affiché dépend de l'existence d'une div avec l'attribut id. message_XXX où XXX est le nom du formulaire (ou la dernière partie du nom si le nom contient un trait de soulignement _).
to
Nom de l'élément : hidden_to
Valeur possible : adresse(s) mél
Cette valeur contient une liste d'adresses mél. Lorsque formaction est paramétrée sur sendmail, cette valeur est utilisée pour le résultat du champ mél vers. Plusieurs adresses mél peuvent être séparées en utilisant soit une virgule (,) soit une point-virgule ( ;) ; les mélanger peut toutefois aboutir à des résultats inattendus. N'est pas utilisé lorsque formaction est paramétrée sur ouvrirurl.
recipient
Nom de l'élément : hidden_recipient
Valeur possible : adresses mél
Voir to
cc (non implémenté)
Nom de l'élément : hidden_cc
Valeur possible : adresse(s) mél
Cette valeur contient une liste d'adresses mél. Lorsque formaction est paramétrée sur sendmail, cette valeur est utilisée pour le résultat du champ mél cc. Plusieurs adresses mél peuvent être séparées en utilisant soit une virgule (,) soit une point-virgule ( ;) ; les mélanger peut toutefois aboutir à des résultas inattendus.Toutes les adresses mél saisies doivent être (syntaxiquement) valides. N'est pas utilisé lorsque formaction est paramétrée sur openurl.
Remarque importante
|
G |
L'élément cc n'est pas implémenté, mais nous l'incluons par souci d'exhaustivité. |
bcc (non implémenté)
Nom de l'élément : hidden_bcc
Valeur possible : adresse(s) mél
Cette valeur contient une liste d'adresses mél. Lorsque formaction est paramétrée sur sendmail cette valeur est utilisée pour le résultat du champ mél bcc. Plusieurs adresses mél peuvent être séparées en utilisant soit une virgule (,) soit une point-virgule ( ;) ; les mélanger peut toutefois aboutir à des résultats inattendus. Toutes les adresses mél saisies doivent être (syntaxiquement) valides. N'est pas utilisé lorsque formaction est paramétrée sur openurl.
Remarque importante
|
G |
L'élément bcc n'est pas implémenté, mais nous l'incluons par souci d'exhaustivité. |
from
Nom de l'élément : hidden_from
Valeur possible : adresse(s) mél
Lorsque formaction est paramétrée sur sendmail, cette valeur est utilisée pour le résultat du champ mél de. Les adresses mél doivent être (syntaxiquement) valides. N'est pas utilisé lorsque formaction est paramétrée sur openurl.
subject
Nom de l'élément : hidden_subject
Valeur possible : chaîne
Lorsque formaction est paramétrée sur sendmail, cette valeur est utilisée pour le résultat de la ligne sujet du mél. N'est pas utilisé lorsque formaction est paramétrée sur openurl.
replace
Nom de l'élément : hidden_replace
Valeur possible : chaîne
Cet élément est utilisé pour remplacer le nom d'un élément (et donc le nom qui sera utilisé dans le mél résultant) par la valeur attribuée de cet élément. Par exemple, si une case à cocher a été créée dans le formulaire appelé caseàcocher_newsletter, normalement, si la case à cocher a été cochée, il doit apparaître dans un formulaire mél soumis tel que « newsletter : actif ». En ajoutant un élément du formulaire caché avec le nom hidden_replace et la valeur « Souscrire à la newsletter », il apparaîtra dans un formulaire mél soumis comme « Souscrire à la newsletter : actif ».
|
G |
Si une case à cocher n'est pas cochée, le formulaire ne la soumettra pas (il s'agit d'une conduite attendue du navigateur, non d'une fonction Iguana). Dans ce cas, ni le nom de la case à cocher, ni la valeur de replace ne sera utilisée. |
XXX
Nom de l'élément : hidden_XXX
Valeur possible : toute chaîne
Tous les éléments cachés du formulaire qui ne sont pas dans la liste précédente seront ajoutés à l'objet donné avec les données saisies par l'utilisateur, le nom XXX sera utilisé comme son nom. Ceci peut être utilisé pour ajouter des données spécifiques à cet objet.
13.5 Eléments du formulaire modifiables par l'usager
Cette partie décrit les divers éléments du formulaire que l'utilisateur final peut voir (et dans la plupart des cas, modifier également), la façon dont ils sont nommés et comment leur nom affecte le formulaire lorsqu'il est soumis.
Remarques générales
Le nom qui doit être donné à tous les éléments du formulaire décrits dans cette partie sont de la forme type_XXX. Ici type décrit le type de l'élément du formulaire et XXX le nom personnalisé de l'élément. XXX sera utilisé comme identifiant pour les données qui sont soumises.
Le nom XXX ne doit utiliser que des caractères alphanumériques. Espaces, mots soulignés, etc., ne doivent pas être utilisés. Leur utilisation peut entraîner un comportement inattendu / indésirable ou peut même endommager un formulaire.
Pour tous les éléments du formulaire, sauf indication contraire, le nom XXX et la valeur de l'élément du formulaire seront utilisés pour la soumission. Cela signifie que lorsque formaction est openurl, l'url résultant contiendra une paire nom / valeur XXX = valeur, et si la formaction est sendmail, l'e-mail résultant contiendra une ligne XXX : valeur.
Champ de saisie d'une seule ligne
Un champ de saisie d'une seule ligne peut être créé en utilisant le bouton ![]() . Le nom doit être « input_XXX ».
. Le nom doit être « input_XXX ».
Le code résultant ressemblera à ceci :
<input type="text" name="input_XXX" dojotype="dijit.form.TextBox" />
Champ texte de lignes multiples
Le champ texte de lignes multiples, également connu comme zone de texte, peut être créé en utilisant le bouton ![]() . Le nom doit être « input_XXX ».
. Le nom doit être « input_XXX ».
Le code résultant ressemblera à ceci :
<textarea name="input_XXX" dojotype="dijit.form.SimpleTextarea"></textarea>
|
G |
A cause de la façon dont fonctionne l'Editeur de texte enrichi, si vous utilisez une zone de texte pour afficher l'information, cet élément du formulaire endommagera le HTML lorsqu'il sera chargé dans l'Editeur de texte enrichi, et l'information qui est placée sous cet élément sera perdue. Utilisez cet élément avec prudence ! |
Case à cocher
Une case à cocher peut être créée en utilisant le bouton ![]() . Le nom doit être « checkbox_XXX ».
. Le nom doit être « checkbox_XXX ».
Le code résultant ressemblera à ceci :
<input type="checkbox" name="checkbox_XXX" value="value" dojotype="dijit.form.CheckBox" />
Option
Une case d'option peut être créée en utilisant le bouton ![]() . Le nom doit être « radio_XXX ». Lorsque l'on utilise cet élément, il est recommandé d'avoir au moins deux cases d'option avec le même nom (elles seront utilisées comme un groupe où seule une de ces options pourra être sélectionnée, penser à quelque chose comme sexe).
. Le nom doit être « radio_XXX ». Lorsque l'on utilise cet élément, il est recommandé d'avoir au moins deux cases d'option avec le même nom (elles seront utilisées comme un groupe où seule une de ces options pourra être sélectionnée, penser à quelque chose comme sexe).
Le code résultant ressemblera à ceci :
<input type="radio" name="radio_XXX" value="male" checked="checked" dojotype="dijit.form.RadioButton" />
Dans ce cas la case d'option résultant sera pré-sélectionnée (cochée=« checked »).
Bouton
Un bouton peut être créé en utilisant le bouton ![]() , ou le bouton
, ou le bouton ![]() si un bouton-image doit être utilisé. Si le bouton est utilisé pour ajouter un formulaire, l'option « ajouter le formulaire » doit être sélectionnée ou paramétrée.
si un bouton-image doit être utilisé. Si le bouton est utilisé pour ajouter un formulaire, l'option « ajouter le formulaire » doit être sélectionnée ou paramétrée.
Le code résultant ressemblera à ceci :
<button name="name" type="submit" dojotype="dijit.form.Button">send</button>
Sélectionner
Une liste déroulante peut être créée en utilisant le bouton ![]() . Le nom doit être « select_XXX ». Toutes les options disponibles doivent être spécifiées. Assurez-vous que les deux champs Texte et Valeur pour chaque option sont les mêmes. Si une valeur doit être différente du texte affiché pour une option, utilisez le champ masqué « remplacersélection ». Si une valeur doit être une chaîne vide lorsque cette option est sélectionnée (par exemple lorsque la première option dans une liste déroulante est utilisée pour indiquer ce qui peut être sélectionné, par exemple « sélectionnez un pays »), la Valeur doit être paramétrée sur « make_empty ». Le code en résultant ressemblera à ceci (avec deux options définies) :
. Le nom doit être « select_XXX ». Toutes les options disponibles doivent être spécifiées. Assurez-vous que les deux champs Texte et Valeur pour chaque option sont les mêmes. Si une valeur doit être différente du texte affiché pour une option, utilisez le champ masqué « remplacersélection ». Si une valeur doit être une chaîne vide lorsque cette option est sélectionnée (par exemple lorsque la première option dans une liste déroulante est utilisée pour indiquer ce qui peut être sélectionné, par exemple « sélectionnez un pays »), la Valeur doit être paramétrée sur « make_empty ». Le code en résultant ressemblera à ceci (avec deux options définies) :
<select dojotype="dijit.form.FilteringSelect" id="select_XXX" name="select_XXX">
<option value="option 1">option 1</option>
<option value="option 2">option 2</option>
</select>
Remarque importante
|
G |
Vous ne devez pas permettre la sélection de plusieurs options, puisque cela ne donnera pas le résultat souhaité. |
13.6 Accessibilité
Tous les éléments du formulaire visibles de l'utilisateur, tels que les champs de saisie, les cases à cocher, etc., doivent avoir une étiquette qui leur soit attribuée afin d'être considérés comme «accessible». CKeditor ne prend pas en charge l'insertion automatique d'un élément étiquette (mise en garde: voir la note #2 ci-dessous), donc cela doit être fait en utilisant le bouton ![]() pour insérer le code HTML directement dans le formulaire. Le code pour une étiquette ressemble à ceci:
pour insérer le code HTML directement dans le formulaire. Le code pour une étiquette ressemble à ceci:
<label for=”XXX”>value</label>
La valeur XXX de l'attribut « pour » pour l'étiquette doit être identique à l'attribut « id » de l'élément-formulaire ce sera une étiquette pour. En outre, l'attribut « id », et donc l'attribut «pour», doit être unique. Si un « id » / « pour » est utilisé, l'attribut « nom » de l'élément formulaire doit avoir de préférence le même nom.
|
G |
Pour le moment, il n'existe aucune option pour faire la distinction entre ajouter des étiquettes vides automatiquement lors de l'insertion d'éléments du formulaire ou les ajouter manuellement. |
|
G |
Comme il est indiqué, CKeditor ne crée pas automatiquement une étiquette pour chaque élément du formulaire créé. Vous devrez les ajouter manuellement. Veuillez noter également que le contraire est également vrai : la suppression d'un élément du formulaire n'entraînera probablement pas le retrait de l'étiquette correspondante. À l'heure actuelle aucune de ces options n'est disponible. |
13.7 Exemples
13.7.1 Exemple complet : générer un mél
Dans cet exemple un formulaire sera créé qui générera un mél contenant les détails saisis dans le formulaire. Cet exemple montre les différentes étapes du processus, alors que les exemples suivants seront plus concis et ne montreront que des étapes spécifiques et pertinentes pour ce type particulier de formulaire.
Tout d'abord, le formulaire doit être défini. En utilisant le bouton ![]() (Formulaire), entrez les détails dans la boîte de dialogue :
(Formulaire), entrez les détails dans la boîte de dialogue :

Après que vous ayez saisi les détails et cliqué sur le bouton ‘', un cadre rouge en pointillées apparaîtra dans CKeditor. Tous les éléments du formulaire ci-dessous doivent être définis dans ce cadre, ainsi que la présentation visuelle des éléments du formulaire.
Une fois que cela a été défini, les champs masqués qui fournissent les fonctionnalités du formulaire peuvent être définis. Tout d'abord, il faut dire au formulaire qu'il doit envoyer un mél. En utilisant le bouton ![]() (Masqué), entrez les informations suivantes dans la boîte de dialogue :
(Masqué), entrez les informations suivantes dans la boîte de dialogue :

Pour ajouter la ligne sujet pour le mél qui sera envoyé, ajoutez un autre champ masqué avec le nom « sujet » :

Ce formulaire aura deux champs, « nom » et « mél », et les deux doivent contenir une valeur avant que le formulaire ne puisse être saisi. Pour accomplir cela, le champ masqué « obligatoire » doit être utilisé comme suit :

Pour entrer le champ de saisie « nom », utilisez le bouton ![]() et entrez les détails :
et entrez les détails :

Un autre champ de saisie pour « mél » similaire au précédent.
Un bouton ajouter est également nécessaire, ce pour quoi vous utiliserez le bouton ![]() . Saisissez comme suit :
. Saisissez comme suit :

Veuillez noter que Type est paramétré sur « Ajouter ». La valeur de « Texte (Valeur) » sera utilisée comme texte à afficher sur le bouton.
Une fois que cela a été créé, le formulaire résultat dans CKeditor ressemblera à ceci, selon ce sur quoi la mise en page du visuel a été créée :

Et vu de l'intérieur d'Iguana (en utilisant le thème «orange») :

En raison du fait que le champ masqué «obligatoire» est paramétré, un avertissement sera affiché si l'un ou l'autre des champs de saisie n'est pas rempli :

Sinon, le formulaire sera ajouté et un mél avec la ligne sujet que vous avez saisie sera envoyé.
13.7.2 Exemple complet : lancement d'une URL
Dans cet exemple un formulaire sera créé pour lancer une URL. Le formulaire contiendra un champ de saisie dans lequel un terme de recherche pourra être saisi. Après que vous ayez ajouté le formulaire, Google s'ouvrira, affichant les résultats de la recherche pour le terme de recherche saisi.
Tout d'abord l'action correcte du formulaire doit être établie, avec la valeur « ouvrirurl » :

De cette façon, le formulaire sait qu'il doit lancer une URL. Maintenant l'URL doit être définie, en utilisant un champ masqué, comme suit :

Notez que cette URL contient une partie de texte « [[searchTerm]] ». Cette partie de l'URL sera remplacée par la valeur du champ de saisie « searchTerm », aussi ce champ de saisie doit être créé également :

Un bouton ajouter doit être aussi défini, comme décrit dans le premier exemple. Une fois que tout a été paramétré y compris la mise en page, le formulaire pourrait ressembler à cela dans CKeditor :

Et vu de l'intérieur d'Iguana (en utilisant le thème «orange») :

Lorsque le texte « Iguana » est saisi dans le champ de saisie et que l'on clique sur le bouton « Rechercher », l'URL « https://www.google.com/search?q=Iguana » s'ouvrira dans un nouvel onglet du navigateur.
13.7.3 Un exemple plus complexe : le concours de photo
Des fonctionnalités plus complexes sont également possibles. Un bon exemple est un formulaire de concours de photos créé pour le site de la Bibliothèque Breda : http://www.bibliotheekbreda.nl/iguana/www.main.cls?surl=fotowedstrijd. Les usagers de la bibliothèque pouvaient gagner un prix dans un concours en ligne : ils pouvaient sélectionner, pour chaque photo parmi un ensemble de douze, dans une liste de titres possibles (« sélectionnez le bon titre pour chaque photo »). Après avoir fait leur sélection, ils pouvaient envoyer par mél leur proposition à la bibliothèque.
Veuillez noter que ce site, et le formulaire, ont été créés en néerlandais. La page montre / montrait un formulaire avec une grille d'images et une liste déroulante au-dessous de chaque image, dans laquelle un certain nombre de titres pour chaque image pouvait être sélectionné. Pour finir il y avait également un ensemble plus conventionnel de champs de saisie au-dessous de la grille pour saisir les détails et ajouter le tout. Une capture d'écran recadrée peut être visualisée au-dessous (incluant une liste déroulante ouverte) :

Pour donner une idée de la façon dont cette mise en page a été réalisée, voici une partie montrant comment elle s'affiche dans CKeditor :

Comme le montrent les lignes gris clair, un tableau a été utilisé pour placer les images et les menus déroulants dans une grille. Pour chaque image un menu déroulant a été créé, qui diffère seulement sur 1 aspect, le nom qui lui a été donné. Chaque liste déroulante avait un nom unique, select_foto1, select_foto2, select_foto3, etc. Elles ont été paramétrées comme suit, avec un « Nom » différent pour chacune, mais avec les mêmes options :

Toutes les listes déroulantes étaient obligatoires, ainsi qu'un certain nombre de champs de saisie habituels. Le champ masqué «obligatoire» a été utilisé pour cela :

Il y avait aussi une exigence pour lister des données ajoutées dans un ordre particulier à l'intérieur du courriel. Ceci peut être réalisé en utilisant le champ masqué « ordre », comme suit :

Veuillez noter qu'à ce point tous les champs possibles doivent être présents dans la Valeur du champ masqué « ordre », comme il est expliqué dans le paragraphe sur l'« ordre ».
Le formulaire affiche également un message personnalisé quand il a été ajouté avec succès. Cela a été effectué en utilisant le champ masqué « succès » :

· Document control - Change History
|
Version |
Date |
Change description |
Author |
|
|
1.0 |
August 2011 |
Creation |
|
|
|
1.1 |
September 2011 |
Added sections on iFrames and Forms (included document from EdwinH for the latter topic) |
|
|
|
1.2 |
December 2011 |
Partly rewrote the introduction ; Removed the section on Search Boxes (obsolete) ; Moved the section on Direct search to the chapter on Search |
|
|
|
1.3 |
December 2011 |
Removed the chapter “Search (complete)” |
|
|
|
1.4 |
December 2011 |
Processed comments from EdwinVDG |
|
|
|
1.5 |
December 2011 |
Added section on WebForms examples |
|
|
|
1.6 |
January 2012 |
Filled in multiple outstanding (minor) topics, e.g. screen shot examples for animation types ; added information on Iguana specific Rich Text Editor features |
|
|
|
1.7 |
January 2012 |
Added header |
|
|
|
1.8 |
January 2012 |
Reviewed |
|
|
|
1.9 |
January 2012 |
Reviewed |
|
|
|
1.10 |
April 2012 |
French translation |
|
|
|
2.0 |
May 2012 |
Reformat for online help doc |
|
|
|
3.0 |
November 2012 |
Added screen shots, guidelines, more explanations; reformatted |
|
|
|
3.1 |
April 2014 |
Note on animations from savelists; subtitles for RTI's |
|
|
|
3.2 |
August 2014 |
Selfcheck widget now for loans & returns; more on animations, submenus |
|
|