Iguana – Mashups
1 Introduction
1.1 What are mashups?
Iguana supports a wide range of so-called “mashups”.
“In Web development, a mashup is a Web page or application that uses and combines data, presentation or functionality from two or more sources to create new services. The term implies easy, fast integration, frequently using open APIs and data sources to produce enriched results that were not necessarily the original reason for producing the raw source data. The main characteristics of the mashup are combination, visualization, and aggregation. It is important to make existing data more useful, moreover for personal and professional use.” (from http://en.wikipedia.org/wiki/Mashup_(web_application_hybrid), December 2011).
Iguana's mashup support is partly “out of the box”, i.e. that a number of these mashups do not require any specific development. They are a “native” part of Iguana. For others specific, additional developments may be necessary.
|
|
Some mashups will retrieve their content from providers that charge for their services. Iguana cannot link to such services unless you have the proper agreement with the content provider. This agreement takes care of access rights, license terms, etc. These agreements are, obviously, not part of Iguana. These providers may impose limitations on the usage, such as IP filtering and others. Again, these are not related to Iguana itself, but to the actual content that is delivered. |
1.2 Mashup type overview
Iguana supports (“out of the box”) the following mashup types:
· 3rd party widgets
· script-based 3rd party widgets
· cover images
· bibliographic data enrichment
· federated search results
· OpenURL link resolver links
· Wikipedia associations
· image viewer (with zoom capabilities).
· GeoTagging mashups
2 Mashup overview
2.1 3rd party widgets, iFrames and <script> based integration
Iguana can use the iFrame technique to include in Iguana pages 3rd party widgets. Examples are e.g. Twitter Tweets mashup and Google Maps mashup, - both examples of full blown widgets that can be integrated easily into Iguana.
As a variant on this technique, widgets that rely on the HTML <script> tag can also be integrated in a similar way.
2.1.1 iFrames
The HTML <iFrame> technique is commonly used to integrate content from different sources into a single page. An iFrame is a so-called “inline” frame, a frame that places another HTML document in a frame.
Examples of iFrame usage in Iguana are: Twitter Tweets widget, Google Maps, and others.
The iFrames are defined via the Rich Text Editor and are as such included in a Rich Text Item (RTI). More information on and examples of iFrames in Iguana can be found in the document on Applications, chapter iFrames.

The Google Maps widget at the right of the page is integrated via the iFrame technique.

The Twitter tweets widget (“Follow us on twitter”) at the right of the page is included via the iFrame technique.
2.1.2 <script> based integration
Widgets can also be integrated via the HTML <script> tag. These are widgets that instruct you not to include them via the “<iFrame src=” technique, but via the “<script src=” technique. Iguana supports such widgets. They are placed in an Iguana iFrame container.
We will illustrate the technique and how you can use it in Iguana with an example. The following two screen shots from two different sites show a “Christmas” widget, which basically is a set of rotating images and citations from Dutch literature that are related to Christmas.

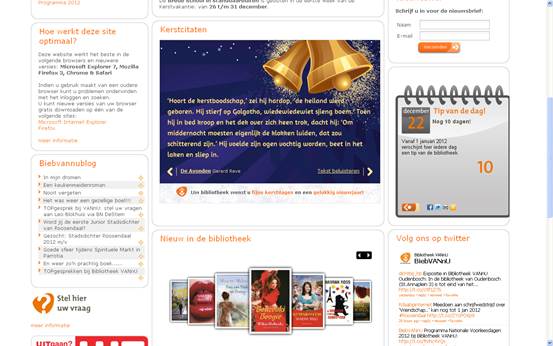
Example 1 : The Christmas widget is included in the middle of the Iguana page.

Example 2 : The Christmas widget is included at the top of the page, immediately under the “New acquisitions” animation.
The Christmas widget that is integrated can be called via e.g.
<script src="http://kerstcitaat.widgetstore.eu/999153.js?width=450"></script>
To invoke such a widget, you need to create an iFrame that refers to a specific script which has the script source as a URL parameter. In other words: you cannot copy such a <script> tag into a Rich Text Item (RTI) and expect it to work.
The name of the script that you have to call is: www.callscript.cls.
The URL parameters are:
· clsscript: the script that needs to be included in the body of the iFrame
· clsframeid: the frame id in which www.callscript.cls is placed.
So in our example, you include the following URL as the source of the iFrame:
which is composed of:
· http://www.somesite.com/iguana : the baseURL
· www.callscript.cls : the script that you need to call
· clsscript=http://kerstcitaat.widgetstore.eu/999153.js?width=350&height=400 : the reference to the script
· clsframeid=kerstcitaat : the id of the container iFrame in which the script is run (“kerstcitaat” in our example)
So the full iFrame source that you include in the Rich Text Item is:
<iframe src=”http://www.somesite.com/iguana/www.callscript.cls?clsscript=http://kerstcitaat.widgetstore.eu/999153.js?width=350&clsframeid=kerstcitaat” frameborder="0" id="kerstcitaat" style="width: 95%; height: 425px; border: 0pt none;" />
This implies that the iFrame has no border (frameborder=0) and is opened with a width of 95% of the available space, a height of 425px and no border (border: 0pt none).
|
|
Please note that the URL parameter “width” is related to the script that is called (http://kerstcitaat.widgetstore.eu/999153.js?width=350&height=400 in our example) and NOT to Iguana. In other words: a reference to another script may require totally different URL parameters. The script in our example e.g. also accepted a relative value for the width parameter (e.g. “width=97%25”). The width and height settings in the style however are related to the iFrame widget container in Iguana. It is used to open the widget with a predefined width and height (and border, etc.). |
|
|
Please note that you do NOT need to URLencode the URL. However, the URL to which you refer (http://kerstcitaat.widgetstore.eu/999153.js?width=350&height=400 in our example) may require URLencoding; this is however typical for that URL and is not related to Iguana itself. The documentation of that URL should contain details about this (e.g. in the above example 97% is encoded as 97%25, in which “%25” is an encoded “%”). |
|
|
Please also note that the URL parameters ‘clsscript' and ‘clsframeid' are reserved words, i.e. Iguana will not support the mechanism described in this section if the URL to which you refer (http://kerstcitaat.widgetstore.eu/999153.js?width=350&height=400 in our example) contains these reserved words. This is however highly unlikely to occur. |
|
|
The “clsframeid” parameter is optional. However, if it is not included in the URL or if it is empty (“clsframeid=”), then Iguana will not calculate dynamically the height of the container iFrame. In such a case the style settings of the iFrame will determine the look and feel of the widget (e.g. its width, height, border settings, etc.). Therefore it is advised to always include the widget's frame id. |
2.2 Covers and bibliographic data enrichment
Iguana can integrate all sorts of bibliographic data enrichment such as cover images and mashups with tags, reviews and others from 3rd party content providers.
2.2.1 Covers
Iguana supports “out of the box” cover integration with the following suppliers:
· Syndetics (http://www.bowker.com/syndetics/)
· MOM (NBD/Biblion) (http://www.nbdbiblion.nl/?pagina=18971)
· BibNet (http://www.bibnet.be/portaal/Bibnet/Collectie/Covers/)
· Electre (http://www.electre.com/)
Covers from other suppliers can usually be integrated quite easily if the content provider supports standard mechanisms to integrate cover images (e.g. URL-driven or via an API).
This may however invoke specific additional development.
How do you configure the content supplier(s)?
You can configure which content supplier to use for covers in the WebOpac Preferences. Iguana uses the WebOpac templates Iguana_Full[Format] for the full record display and Iguana_Brief[Format] for the result set display (e.g. Iguana_FullMARC21/B if the format is MARC21/B or Iguana_BriefSmart if the format is Smart). (These templates will exist and there is no need to create new templates.)
Iguana uses the definitions of “BriefCoverA” on result set pages and of “FullCoverA” on full record pages.
The cover display configuration is done via WebOpac Preferences > Templates > choose Template > click on details for the field that contains the cover metadata.
[ See the WebOpac documentation for information on how to configure the cover settings. ]
How are “No image” images handled?
If Iguana tries to retrieve a cover from a content provider (or from multiple providers), but the content provider does not respond with a valid covers image (within a given time period), Iguana will revert to a so-called “No image” image. This is an image that is displayed instead of the actual cover.
The next “river” animation contains a “No image” image (the last but one image in the screen shot).

Fallback mechanism
Iguana uses a so-called “fallback mechanism” for covers for which there is no image.
The main mechanism that allows the definition of multiple “image sources” (if supplier A cannot provide an image, then look at supplier B, if B cannot supply one, then look at supplier C, etc.) is complemented with an additional fallback mechanism, which is primarily based on material type.
The main goal of this fallback mechanism is to provide “multiple” “No image” images instead of just one. Iguana supports “No image” images based on either material type or bibliographic record type.
The logic works as follows:
· look for a supplier that can provide an image
· if no supplier can provide an image, then check if there is a “No image” image for the material type (a local code)
· if there is no “No image” for the material type, then check if there is a “No image” image for the bibliographic type (as defined in the MARC21 and UNIMARC leader positions 6 and 7)
· if there is no “No image” for the bibliographic type, then check if there is a “No image” image for the publication type (V-smart or Vubis Smart types 1-6)
· if there still is no “No image”, then revert to the default (generic) “No image” image.
This mechanism is applied in (Flash and JavaScript) animations, but not on the result set page, nor on the full record page or the user's personal profile page.
Where are the “No image” images located?
Iguana comes with a few “No image” images. You can use these, but you must be aware of the fact that you will have to rename them to reflect your local material types, etc.
The images are of the file type .gif and are located in the img/custom/ folder. Please note that the file names are case sensitive.
The full file name of the images is:
· NoImage_MAT_[MaterialType]
· NoImage_BIB_[BibliographicType]
· NoImage_PUB_[PublicationType]
So if you want to show a “No Image” image for the material type “BLTLL”, you will need to create the file:
img/custom/NoImage_MAT_BLTLL.gif
So if you want to show a “No image” image for the bibliographic type “am”, you will need to create the file:
img/custom/NoImage_BIB_am.gif
So if you want to show a “No image” image for the publication type “1” (monographic materials), you will need to create the file:
img/custom/NoImage_PUB_1.gif
System-generated no image images
Iguana can generate “No image” images. This implies that if no supplier can provide an actual image, some sort of “No image” image is displayed (as explained in the previous section). This “No image” image can be extended with the “title” and “author” of the work.
This functionality is provided for all animations, both for the Flash and the JavaScript variants. It is not applied in other environments (i.e. not on the result set page, the full record page, etc.).

This screen shot shows two system-created “No image” images (the first and the fourth one). Please note that the actual images in the application may differ from the ones in the screen shot.
2.2.2 Other bibliographic data enrichment
Additional bibliographic data enrichment may include:
· external reviews
· external tags
· related works (created by 3rd party solutions)
· associated search terms
Iguana supports one such data enrichment type “out of the box”, i.e. without any specific development: associated search terms created by Wikipedia.
Wikipedia associated terms
The Wikipedia associated terms is a mashup that displays associated, “related” search terms. This mashup can be included on the result set page of a search. The search term that the user has entered is sent to Wikipedia and the returned page is analyzed to create a number of relevant links.
The related terms are presented as a word cloud. The example below shows related terms for the search term “beatles”.

|
|
The widget should mention in its title or bottom text that Wikipedia is the source of the content. |
How to configure the Wikipedia site that should be used?
You can configure the site that should be used to generate the Wikipedia links via CMS – Parameters – Parameter setup (advanced) – Search URL's – Wikipedia URL.
Enter here the value: http://biblio.vub.ac.be/vspaces/JWikipediaApi.csp.
2.2.3 Content providers
It is possible to use other external services to provide additional content.
The back-end sends the parameters and the front-end deals with retrieving the relevant information and displaying the data on screen.
Standard support can be provided for the following content providers:
· Electre
· Syndetics
· Novelist
· Babelio
Notes
Please contact your Infor account manager for additional information when you want to use external content providers.
Please be aware that you will need a (paid) license with such a supplier, which you will have to negotiate with them directly.
2.3 Federated search
Iguana can integrate federated search results into its search environment. Federated search is the technology that allows a user to query multiple (external) resources via a single interface and a single query. Search results are subsequently presented in a single, integrated, list.
Federated search technology does not create local (harvested) databases or local indexes, but queries the remote resources online. As such, search results are as up-to-date as the information resources in which the records are found.
Besides the support for prevalent search protocols and metadata schemes, Iguana focuses on the user experience. An intuitive interface enables the user to view search results
without the need to wait for the completion of the search process in each of the databases. Information is presented as soon as it becomes available and the user can view search results while the search process is still active. Search results are presented per resource and are displayed as soon as Iguana receives them, without the need to refresh the page.
The following screen shot shows federated search results in Iguana:

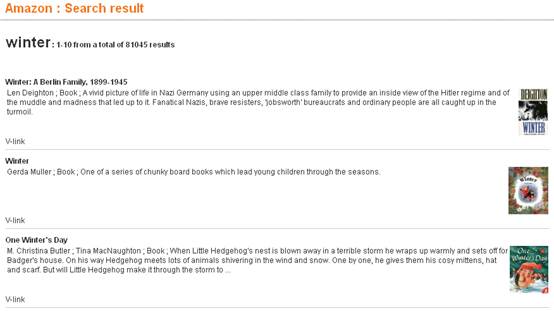
This screen shot shows part of a federated search result set from Amazon.

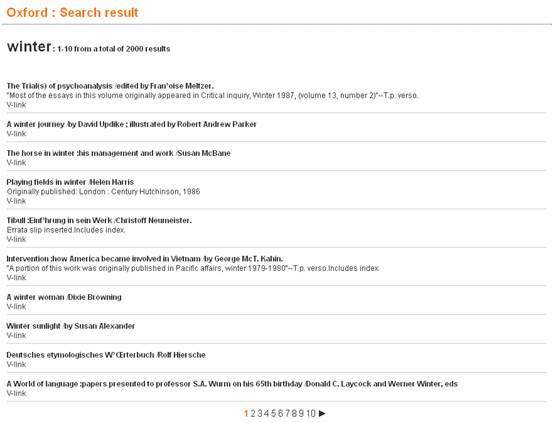
This screen shot shows a federated search result set from Oxford University.
2.3.1 Requirements and further information
The following requirements and restrictions may apply.
|
|
Federated search is not a standard part of Iguana. It requires an additional license, which depends on multiple factors such as e.g. the number of resources that need to be interrogated. |
|
|
To activate federated search, Infor needs to configure a number of search targets. These may require specific developments. |
|
|
The content provider may impose restrictions on the data that can be displayed in the Iguana interface. |
|
|
In principle Iguana will show the retrieved result sets per database / resource and link to the resource's native interface for the full record display. As this is outside of the Iguana domain, they will typically be displayed in another browser window (or tab). (There may be exceptions to this approach and in specific cases the full record display may happen in the Iguana interface.) |
Although some restrictions may apply, federated search is an excellent technology to realize so-called “resource discovery”, i.e. to give the user an idea of the databases / resources that contain information that is pertinent to his search. He may then e.g. decide to continue his search in the native interface of that resource (those resources).
2.3.2 Supported technology
Iguana 2 supports a number of search protocols for retrieving search results from external resources:
· Z39.50
· SRU
· OpenSearch
· XHTML
· SOAP
· AmazonREST
Some of these protocols may require specific setup, while others may require additional development.
How to configure the Federated search site?
You can configure the site that should be used to generate the Federated search results via CMS – Parameters – Parameter setup (advanced) – Search URL's – V-spaces URL.
|
|
Please note that the resources that will be included in the search results are configured by Infor. You cannot configure these yourself. |
2.4 OpenURL link resolver
Iguana can integrate link resolver results and links to a link resolver in its search pages. This is implemented with V-link, Infor's OpenURL resolver. Iguana supports this functionality because it is “OpenURL enabled”.
2.4.1 What is V-link?
V-link is an "OpenURL resolver" or "link generator". The OpenURL standard is a syntax that has been created to offer open and context-sensitive linking for references made in web pages. It exchanges web transportable packages of metadata and/or identifiers about an information object. More specifically: V-link offers dynamic linking, that is not based on "static" links in bibliographic records, but creates on the fly links to relevant OpenURL compliant resources. This also implies that new links are also available for old records and that management of links is automatically done globally, yet context-sensitive.
V-link can be used with any resource that is OpenURL compliant, that has the ability to insert an OpenURL link in its web pages and that supports the standard mechanism for transporting metadata. For inserting the V-link button in "somebody else's" web service V-link supports a cookie pusher mechanism.
How does it work?
A URL is the address format used by the internet to find a web site or electronic resource. An OpenURL extends this to provide a query component which is used intelligently to service the request. A user searching an OpenURL enabled database finds a (bibliographic) record. In the web page displaying the record a button will be available (the V-link button). By clicking this a V-link session window is opened in the browser which offers the user with a choice of services (e.g. links to full-text databases, electronic journals, citations databases, internet search engines, holdings catalogues, ILL services and others). The links that are displayed are fully context-sensitive and generated from the information in the record combined with the user profile.
Supported versions
V-link integrates with all sources (databases) that support the OpenURL 0.1 or 1.0 KEV standard. (This is supported by e.g. Web of Science, EBSCOhost, Google Scholar, JSTOR and others.)
2.4.2 V-link integration in Iguana
Iguana can integrate link resolver results and links to link resolvers in its search pages. There are two implementations available
· On the full record page of the search application, Iguana can integrate “inline” links coming from V-link.
· In a federated search result, Iguana can integrate a fold-out to links coming from V-link. If the user clicks on the link, a fold-out with the actual links is opened.
|
|
V-link is not a standard part of Iguana. V-link is a separate product and requires an additional license. |
“Inline” V-link results on a full record page
OpenURL resolvers are usually inserted into web pages as hyperlinks or buttons, or sometimes as fold-outs (see below). Iguana supports a different technique, called “inline links”. This implies that it is not a hyperlink to the link resolver that is inserted into the page, but the actual “results” from the link resolver (i.e. the actual links to resources) are included in the page.
The following screen shot shows “inline” V-link links inserted into an Iguana full record page. The links are displayed in a widget with the title “Interessante links” (Interesting links”) immediately after the initial main information.
The work is a DVD; the links are to IMDB and AllMovie Guide (highlighting one of the key features, - context-sensitiveness: because the work is a movie, the links point to sites on movies). These links are created automatically and are not stored in the bibliographic metadata.

Fold-out V-link results in Federated search
The following screen shots show the integration of V-link in Federated search.

This screen shot shows part of an Amazon result set integrated in Iguana. Each record has a V-link hyperlink (which you typically would rename to “Browse other sites for this work” or something similar). The next screen shot shows the foldout if one clicks on the last hyperlink (the one for the work “One Winter's Day”).

How to configure the V-link site?
You can configure the site that should be used to generate the V-link links via CMS – Parameters – Parameter setup (advanced) – Search URL's – V-link URL.
|
|
Please note that the links that will be generated by V-link are not configured in the Iguana CMS, but in the V-link configuration tool. |
2.5 Image viewer
Iguana supports an image viewer plug-in for large images that require zoom functionality. The image viewer is based on Google API's and has an interface which is very similar to that of Google Maps.
The image viewer works for files that are stored in a specific way (in which each image is stored as a set of “tiles”, allowing drilldown to very specific levels). This implies that each image is stored as 100's of components. (This is similar to the way that maps are stored for usage in Google Maps.)
|
|
Please note that the following applies. 1. As said, this image viewer cannot be invoked for just any image: it does require a very specific (tree-like) storage. 2. The image viewer is invoked only for links in a bibliographic (metadata) record. 3. The image viewer is invoked automatically when the image has the format of a folder, not of a file (so it will be invoked for e.g. /data/images/img1034 and not for /data/images/img1034.jpg). [ The folder /data/images/img1034 is then the folder that contains the “tile images” for a specific image. ] |
2.6 GeoTagging mashups
GeoTagging mashups are described in the document on General & Tools.
· Document control - Change History
|
Version |
Date |
Change description |
Author |
|
1.0 |
December 2011 |
Creation |
|
|
1.1 |
December 2011 |
Added introduction and information on <script> tag integration |
|
|
1.2 |
December 2011 |
Added information on <iFrame> integration, covers, Wikipedia word clouds and federated search ; additional information on <script> tag integration ; started adding information on V-link |
|
|
1.3 |
December 2011 |
Added screen shots to section on Federated Search ; added information on V-link |
|
|
1.4 |
December 2011 |
Added information on cover content provider configuration |
|
|
1.5 |
January 2012 |
Added information on No Image images and on Picture viewer |
|
|
1.6 |
January 2012 |
Added additional information on No Image images; Added header |
|
|
1.7 |
January, 2012 |
Corrected information about WebOpac template names in the section on Covers |
|
|
1.8 |
January 2012 |
Reviewed |
|
|
1.9 |
January 2012 |
Added reference to GeoTagging mashups in General & Tools chapter |
|
|
2.0 |
May 2012 |
Reformat for online help doc |
|
|
3.0 |
December 2012 |
General update |
|
|
4.0 |
April 2016 |
General update; more on external providers |
|