
The Upload button that is available in the CKFinder Toolbar opens the Upload Pane which you can use to add new files to the current folder.
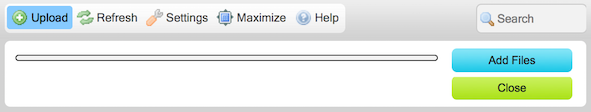
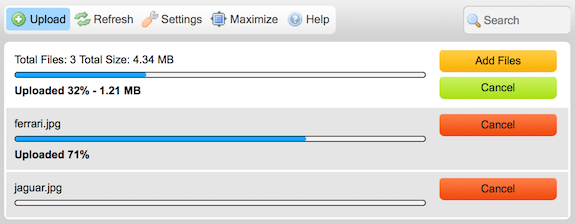
The figure below presents the default file browser Upload Pane that is expanded when you click the toolbar button.

In order to close (collapse) the Upload Pane, press the Cancel button (if you have not started the upload process yet) or the Close button (if the upload has already finished). You can also click the Upload toolbar button once again to collapse the panel.
Note: Upload is a technical term that stands for the action of sending the files from your local computer to a central computer (also known as a server).
CKFinder Upload Pane comes in two flavors, depending on your environment. By default, the multiple upload solution (that lets you send more files to the server in one operation) is used for all environments that support HTML5 File API. If, however, your local system does not support HTML5 File API, you will still be able to upload individual files in separate operations thanks to the fallback solution.
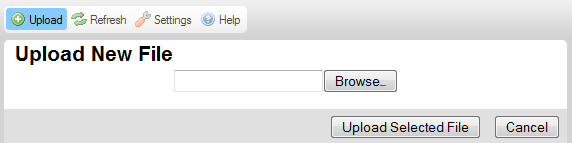
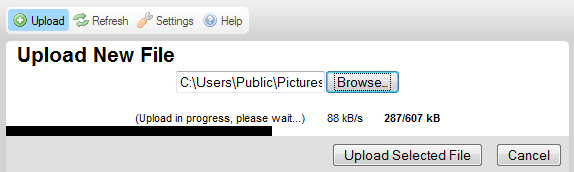
The figure above presents the default Upload Pane with multiple upload solution enabled. For all systems that do not support HTML5 File API (including some mobile browsers) the following Upload Pane format will be used.

By default CKFinder will allow you to upload multiple files at the same time. In order to send the files to the server, follow the steps described below.
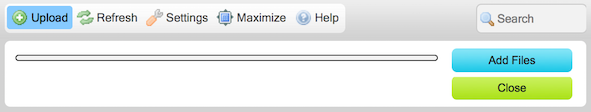
Step 1: Click the Upload toolbar button to open the Upload Pane.
Step 2: When the Upload Pane expands, choose the Add Files button. A native file selection dialog window of your operating system that opens will let you choose the local file to be uploaded to the server.
Note: You can choose as many files as you want by selecting them in the dialog window all at once.
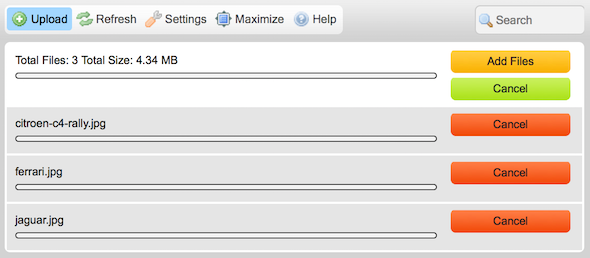
Step 3: The local file(s) will now be added to the upload queue. If you want to add further files to this upload batch, click the Add Files button again and repeat the steps described above.

Step 4: If you change your mind about the files that should be sent to the server, you can always either remove individual files from the upload queue by clicking the Remove button next to the file, or decide to cancel the whole upload process by choosing the Cancel button of the Upload Pane.
Step 5: If you are ready with the file selection process, you can click the Upload button to start the upload. The progress of the whole process as well as individual files can be observed on the screen.

Step 6: Wait for the upload to terminate. Once it is completed, the folder content will refresh and the uploaded file (or the last one of the multiple files) will be selected in the Files Pane.
When HTML5 File API is not available in your system, CKFinder upload will be fully functional, though limited to uploading one file at a time. In order to send the file to the server, follow the steps described below.
Step 1: Click the Upload toolbar button to open the Upload Pane.
Step 2: When the Upload Pane expands, choose the Browse button. A native file selection dialog window of your operating system that opens will let you choose the local file to be uploaded to the server.
Note: The button caption may differ between browsers.
Step 3: The local file will now be selected. You can only upload one file at a time.
Step 4: If you are ready with the file selection process, you can click the Upload Selected File button to start the upload. The progress of the file upload process can be observed on the screen.

Step 5: Wait for the upload to terminate. Once it is completed, the Upload Pane will be closed, the folder content will refresh, and the uploaded file will be selected in the Files Pane.
The following error messages may appear when uploading files.
This message indicates that the uploaded file name is already in use by another file in the same folder. To avoid conflict, a consecutive number, the "(1)", was appended to the original name.
The file that you attempted to upload was not accepted.
The most common cause for this message is that CKFinder was configured to not accept the kind of file you are trying to upload based on its extension. This is a security restriction. It is also possible that the file size is too large for your system. If this is the case, the server must be configured to accept bigger files.
The uploaded file contains HTML code. For security reasons, only files with selected extensions are allowed to contain HTML code.
Please contact your system administrator to get more information regarding the accepted file types and their size limits.